- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
文章列表之标题图片分页篇
发布时间:2018-10-19 16:34:52 作者:
1、将文章列表拖至页面。如图所示:

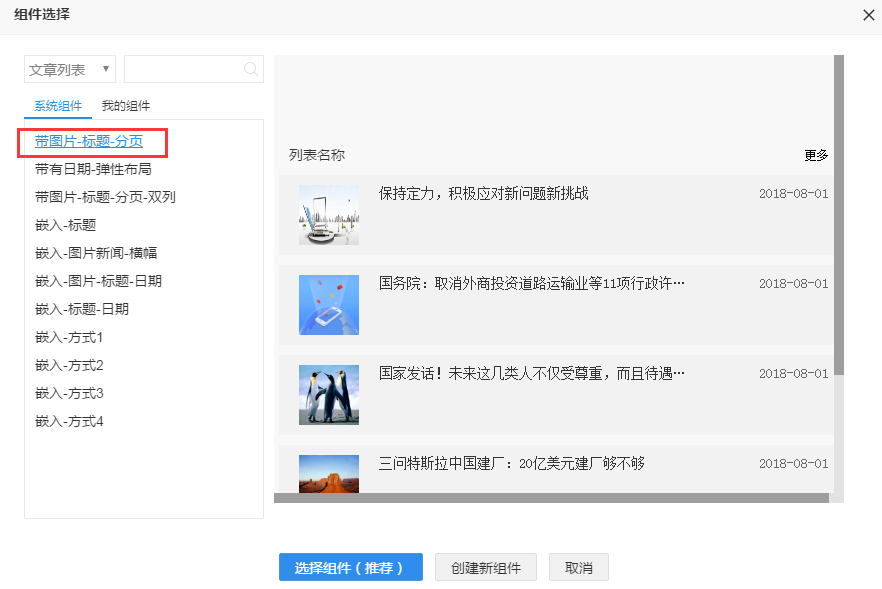
2、点击【系统组件】-【带图片-标题-分页】组件,点击【选择组件(推荐)】。如图所示:

按上图标注分块进行说明:
1) 在模块①中,点击“ ”图标,即锁定文章列表的组件。
”图标,即锁定文章列表的组件。
2)在模块②中,鼠标移入“ ”图标,则会列出文章列表中所有元素。
”图标,则会列出文章列表中所有元素。
3)在模块③中,点击“ ”图标,则可以锁定指定的元素。
”图标,则可以锁定指定的元素。
4)在模块④中,点击“ ”图标,则弹出设置元素的属性窗口。如图所示:
”图标,则弹出设置元素的属性窗口。如图所示:

案例操作:

操作分步骤讲解:
第一步:先将列表标题居中,操作如下:

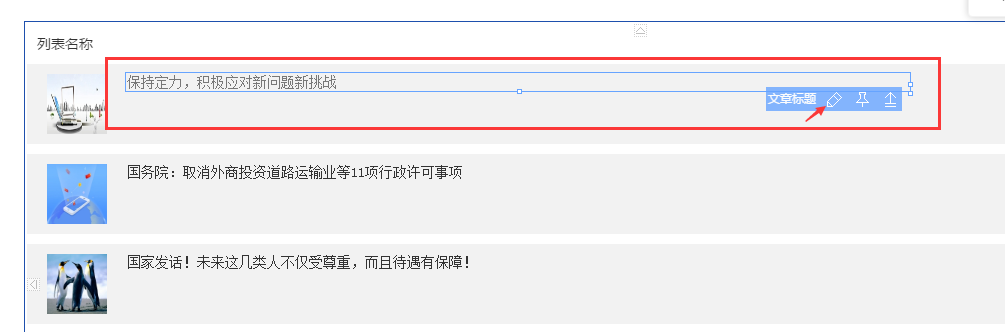
1. 鼠标移至标题,出现设置标题快捷栏,点击编辑按钮。进行设置:
注:标题上的蓝色框是整个标题的高度,首页需要先设置标题的高度,然后再调整标题的上边距。

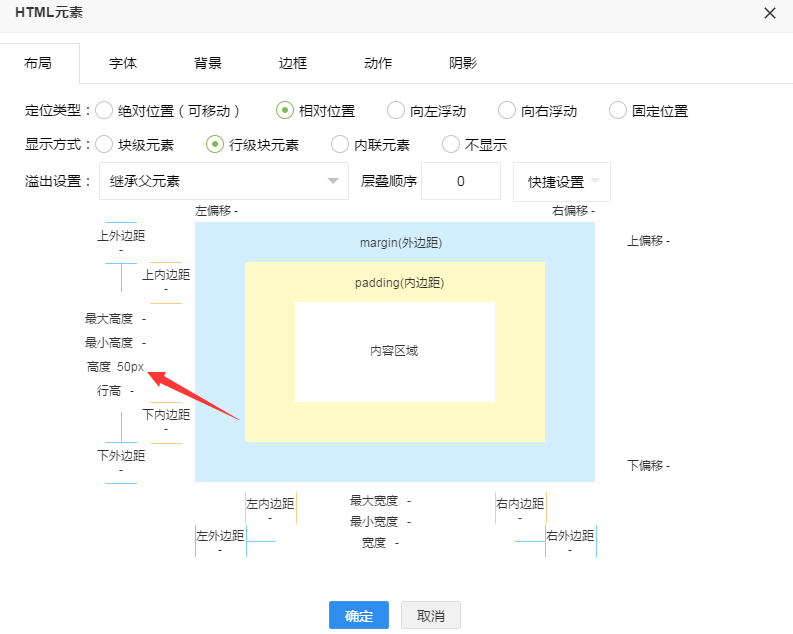
2. 先设置标题的高度。

3.再设置上内边距。这样标题就显示居中了。如图所示:

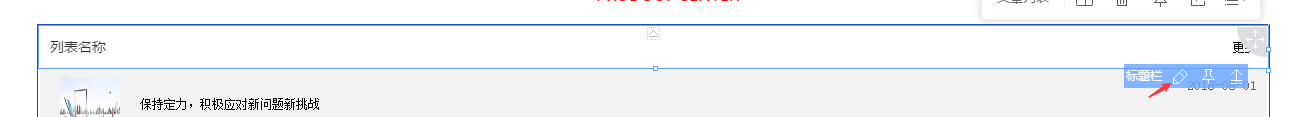
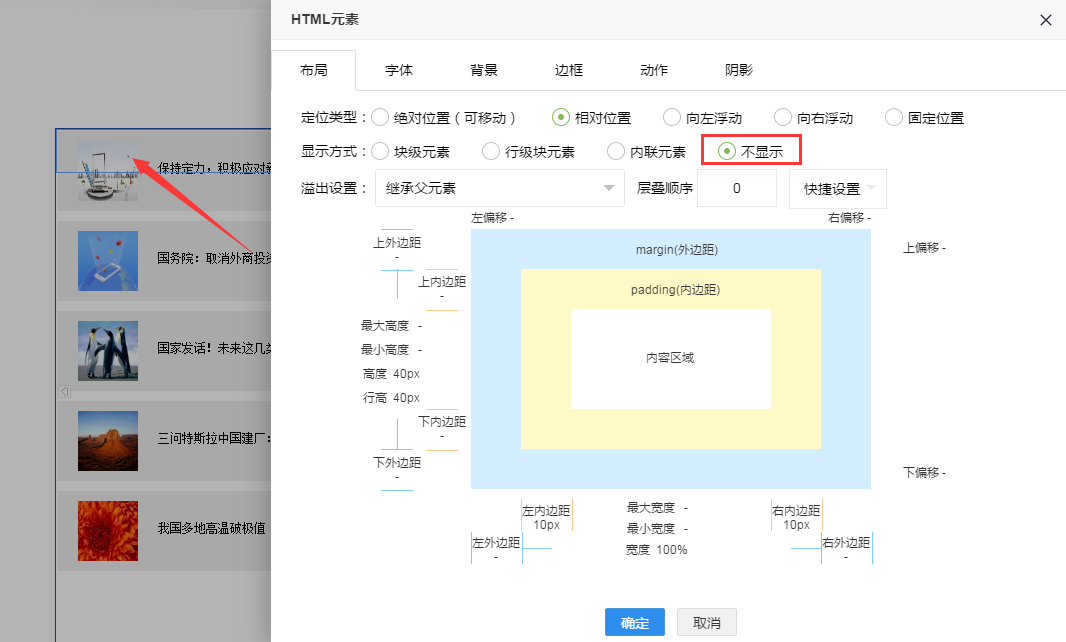
第二步:隐藏列表头部的“列表名称”“更多”头部栏。如图所示:

1.鼠标移至标题栏,出现设置标题快捷栏,点击编辑按钮。进行设置:

2.设置 显示方式 为 不显示 即可。
第三步:给列表设置边框。具体操作如下:

1. 将鼠标移至文章列表,点击文章记录编辑按钮,弹出设置窗口的属性,如图所示:

点击设置边框的值,即可。
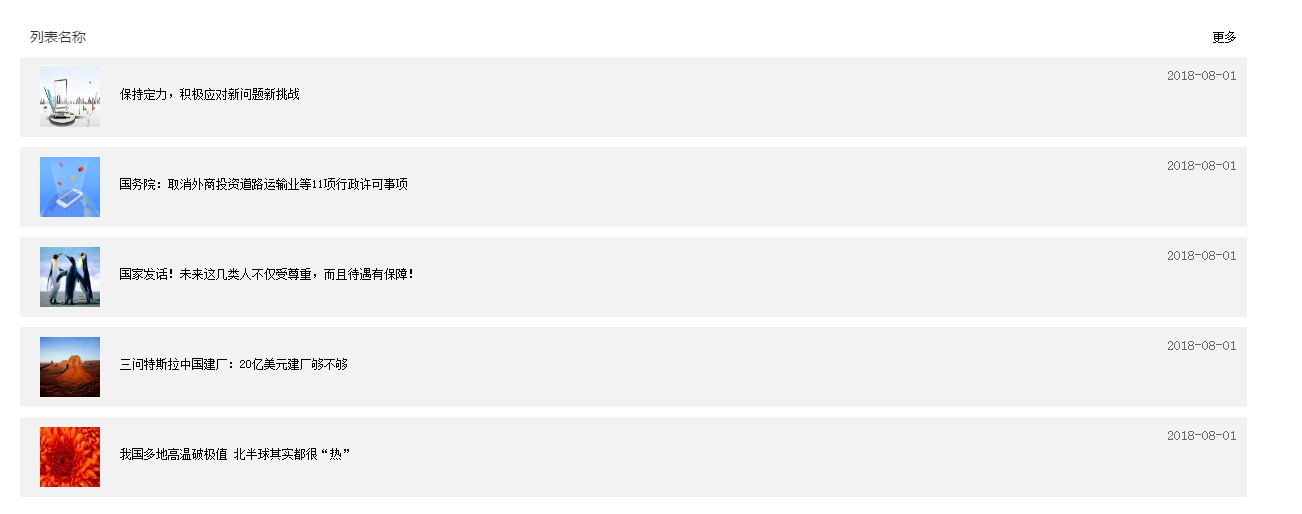
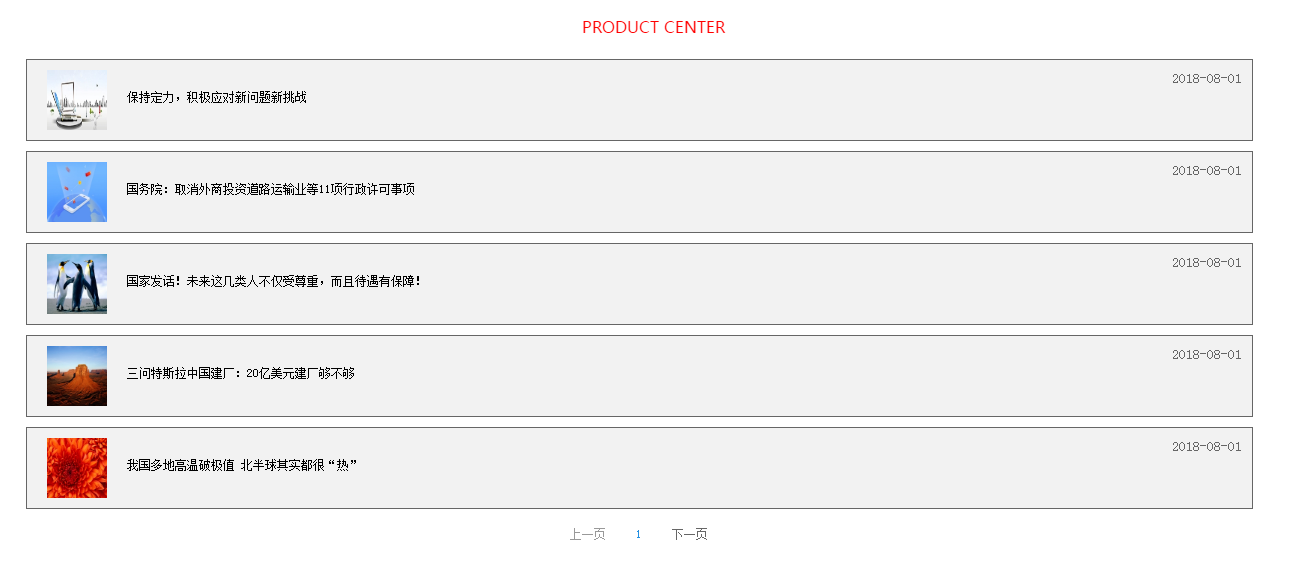
通过以上三步,列表设置就已经完成了。如图所示:

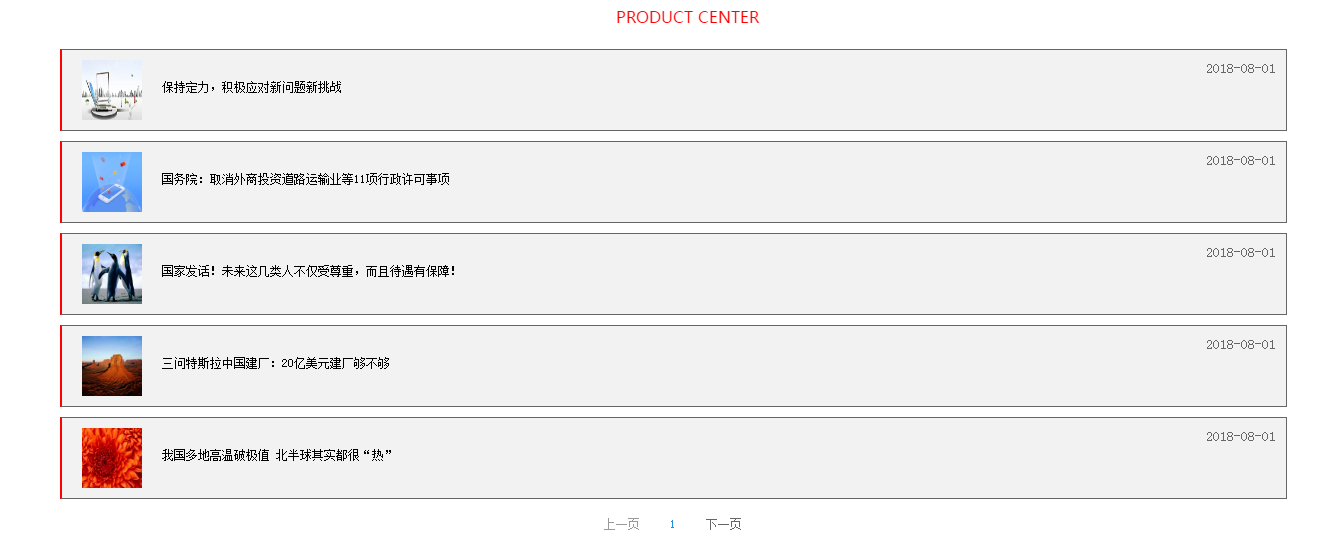
如果需要突出左边框,如图所示:

再设置边框的左边框即可实现。操作与步骤三一致。
img控制





