- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
选项卡排版
发布时间:2018-11-12 12:56:00 作者:
网站中经常需要用到选项卡切换,如图所示:

要实现上面的效果,具体操作如下:

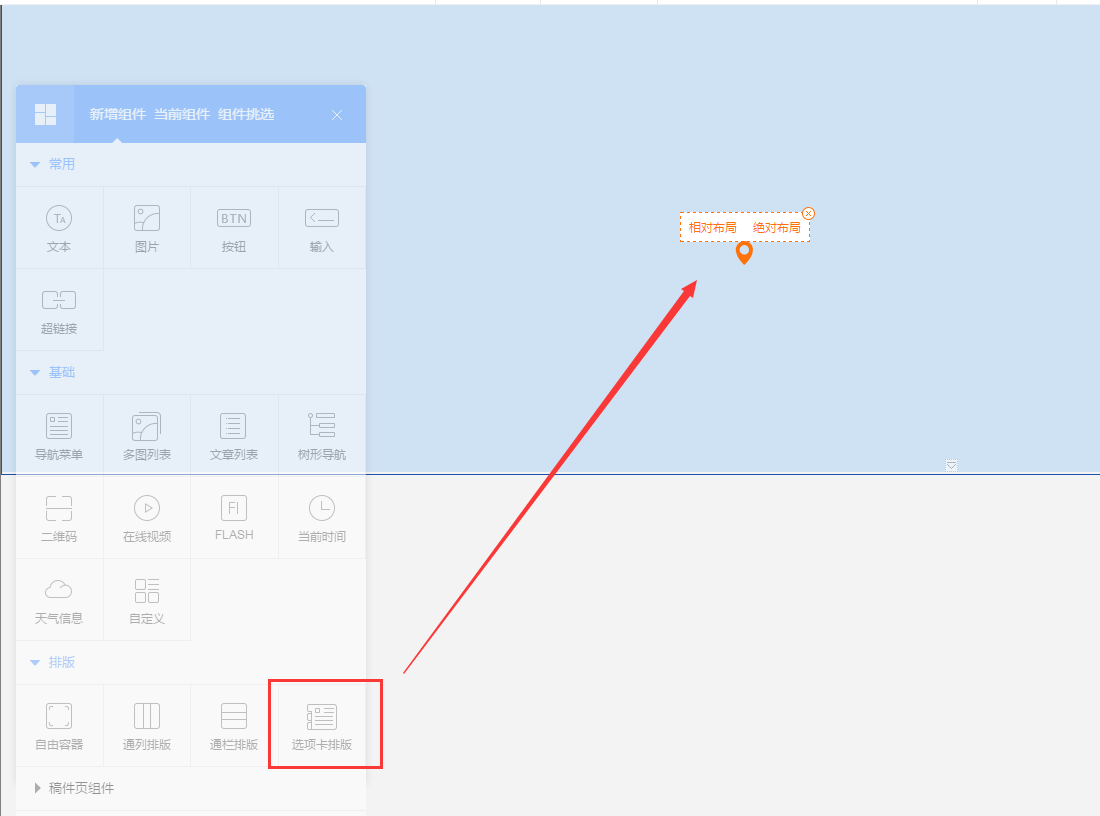
将 选项卡排版 拖至网页上,点击 绝对布局 ,如图所示:

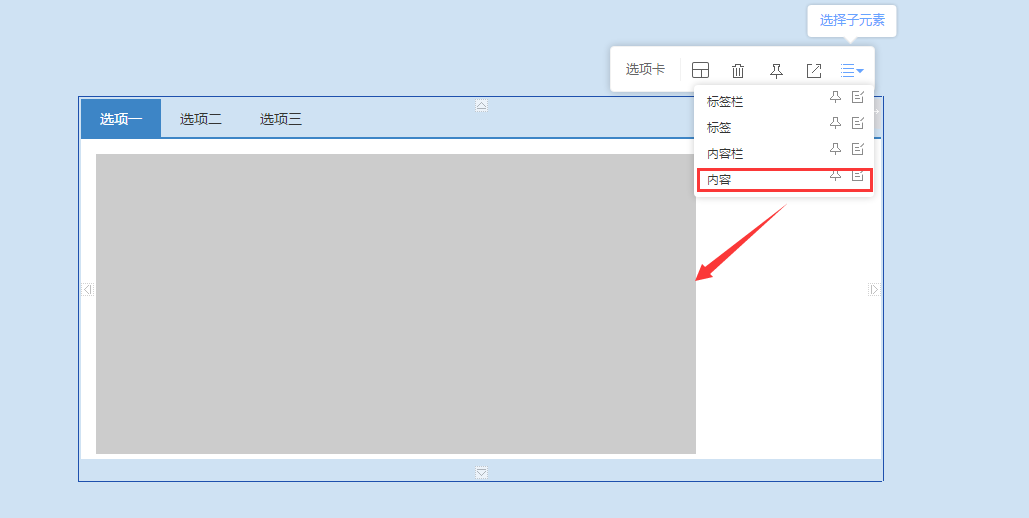
灰色区域为内容区域,在内容区域里面自行添加组件。(图中的内容区域是已经设置过宽和高的)
如果在选项卡区域添加组件,组件不显示或者组件显示在选项卡的最底层,可能出现的问题就是没有把相关组件添加至内容区域。
设置内容区域的宽和高:将鼠标移至选项卡组件上,将出现组件设置的快捷栏。选中红色框中的内容,进行设置即可。

在红色框中,修改选项卡的标题名称。
在“布局”中设置,选项卡的宽和高。

选项卡第一个标签已经设置,那怎么设置第二个标签呢?
按住 Crtl 键,同时点击第二个标签的标题,即可进行切换。如图所示:

按照上述步骤进行设置即可。
选项卡API:
方法:GetCurrentTabIndex
功能:获取某一个选项卡容器当前选中选项卡的序号,第一个选项卡为0。
参数:
ComponentID – 选项卡容器的ID
返回:序号,第一个选项卡为0
img控制





