- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
文章列表之标题日期分页篇
发布时间:2018-10-23 11:31:52 作者:
使用场景:文章列表之标题日期组件通常在新闻列表中使用。

用系统组件如何实现上面案例。
操作步骤如下:
1. 将【系统组件】-【带有日期-弹性布局】组件,拖至网站。如图所示:

注:蓝色背景色是容器的背景色,是为了区分容器的,文章列表设置好以后,可以去掉容器背景色。
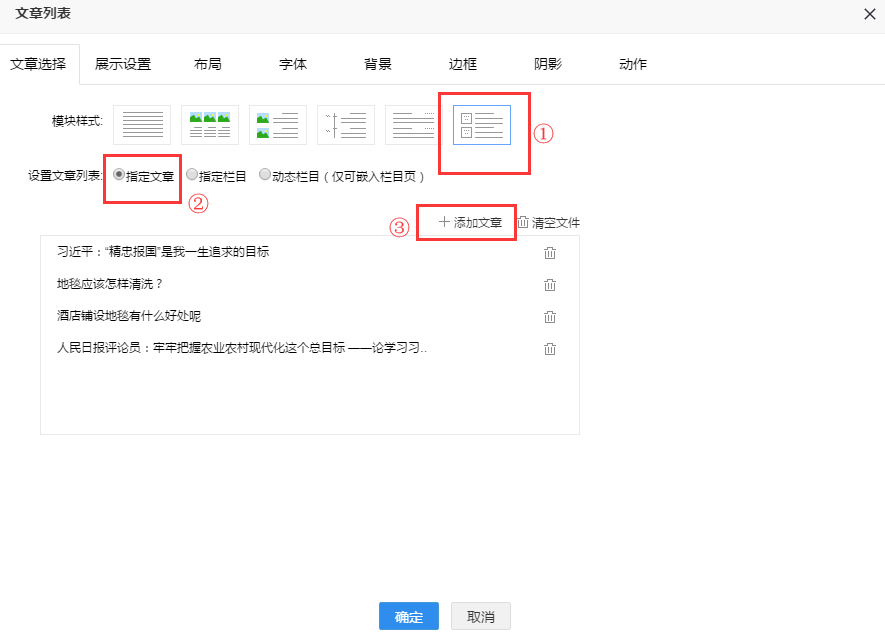
2. 将鼠标移入组件上,点击文章列表,弹出文章设置属性窗口,先把目标文章添加至列表中。如图所示:

数字①:选中文章列表展示风格。(这里提供了6中不同的展示风格,可以按需设置)
数字②:设置文章列表为 指定文章。
数字③:点击【添加文章】按钮,从素材库中选择需要的目标文件,如果目标文件在素材库中不存在,则先将目标文件上传至素材库中。

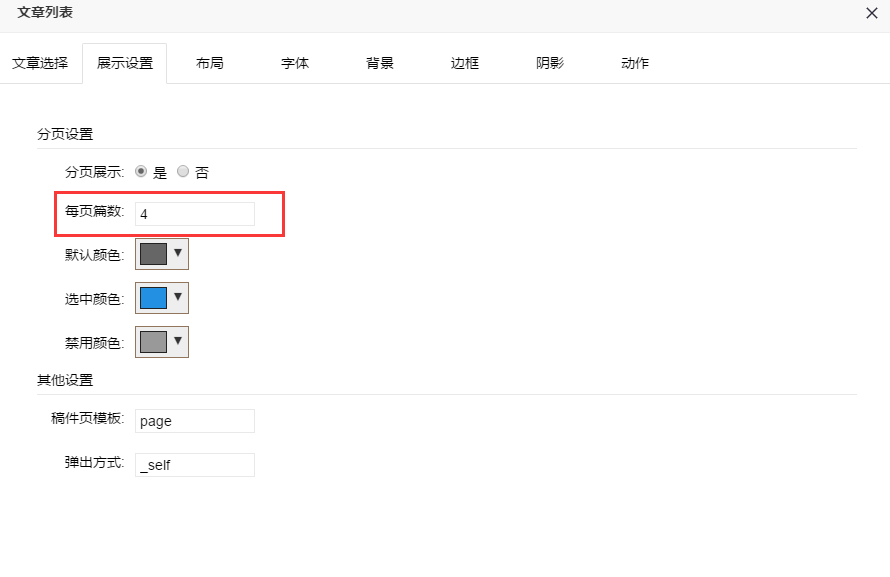
设置列表每页显示4篇文章(默认是两篇)

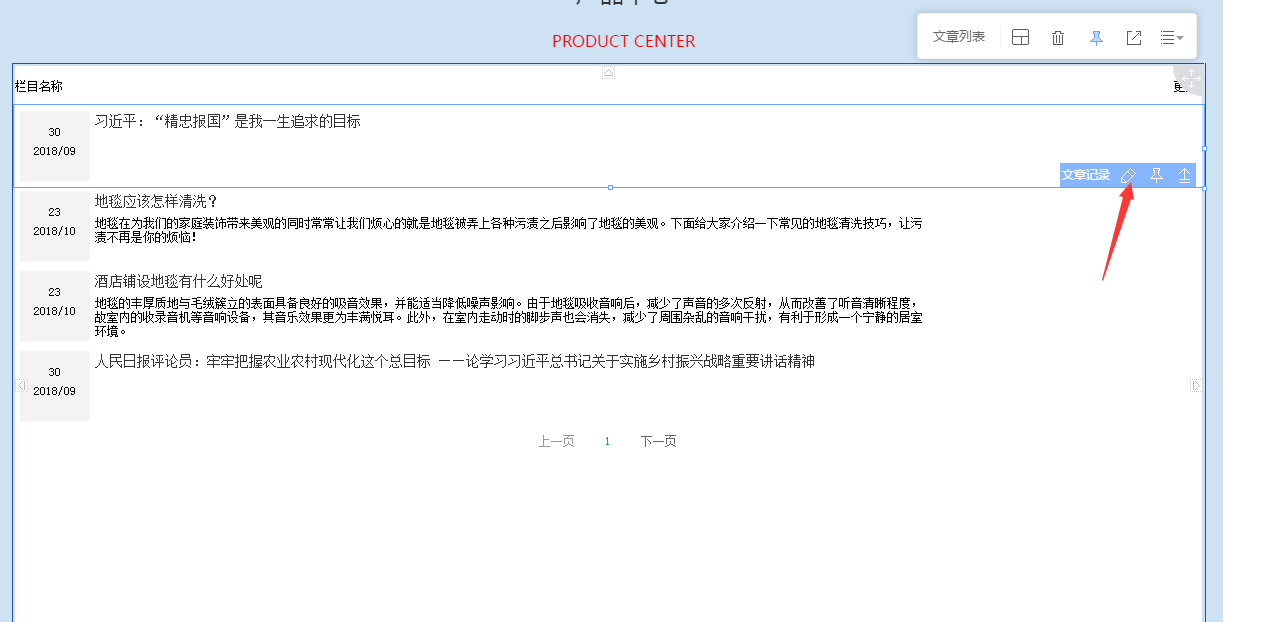
将鼠标移至第一条新闻上,点击设置快捷栏编辑按钮。弹出属性设置窗口,设置每条新闻的行高、上边距、标题字体等。如图所示:

注:这里省略了几步设置。分别是设置每条新闻的行高、新闻的上边距、文章标题和文章摘要的外边距,以及标题和摘要的字体大小,字体颜色。(这里的设置主要是按需进行设置)
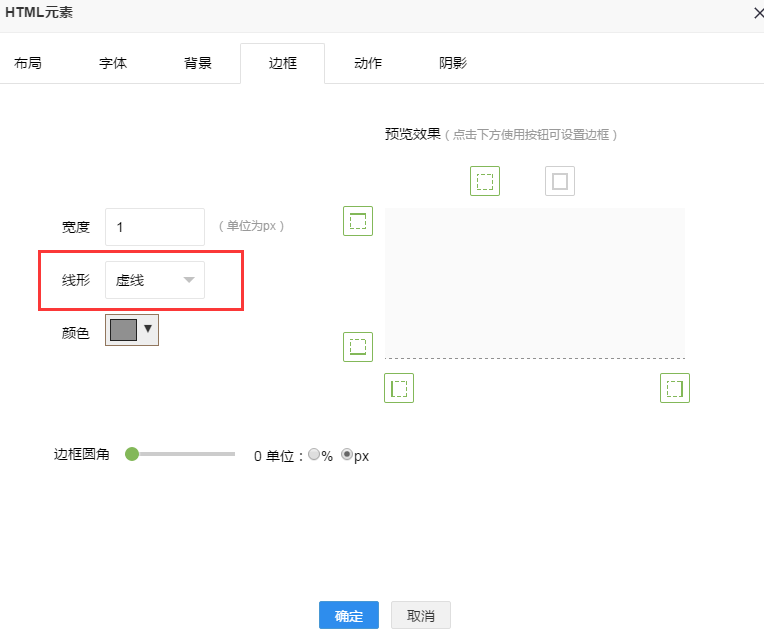
设置每条新闻的下边框。如图所示:

如此,文章列表就设置好了。如图所示:

img控制





