- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
整体布局2——页面排版布局
一、页面整体布局说明
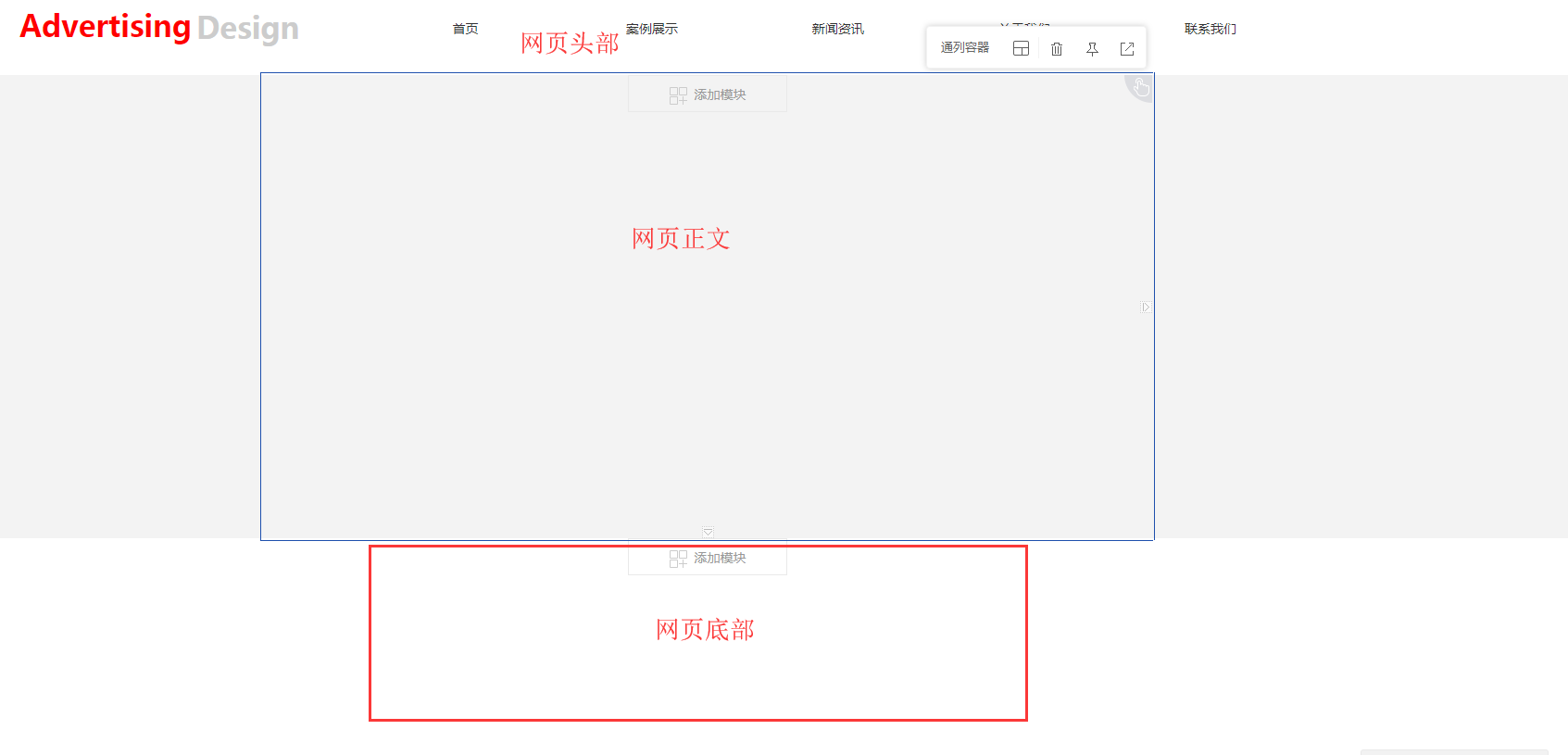
网页总共由三部分组成页面顶部、页面正文、页面底部。页面顶部和页面底部一旦进行了设计,那么无论是新建网页还是选择系统内页都会是统一的头部和底部,所以我们设计一般是对正文进行布局。
如何区分页面的头部和底部、正文部分。如图所示:

所以,一般网站首页做了网站头部和底部的设计,内页会直接继承过来,都是统一的头部和底部,内页就只需设计网站正文部分。
二、页面布局——容器组件的使用
对页面进行布局。布局即对页面展示布局搭建,主要通过名企云提供的4种排版容器(通栏容器、通列容器、自由容器及选项卡排版容器)对页面进行基本的排版布局。
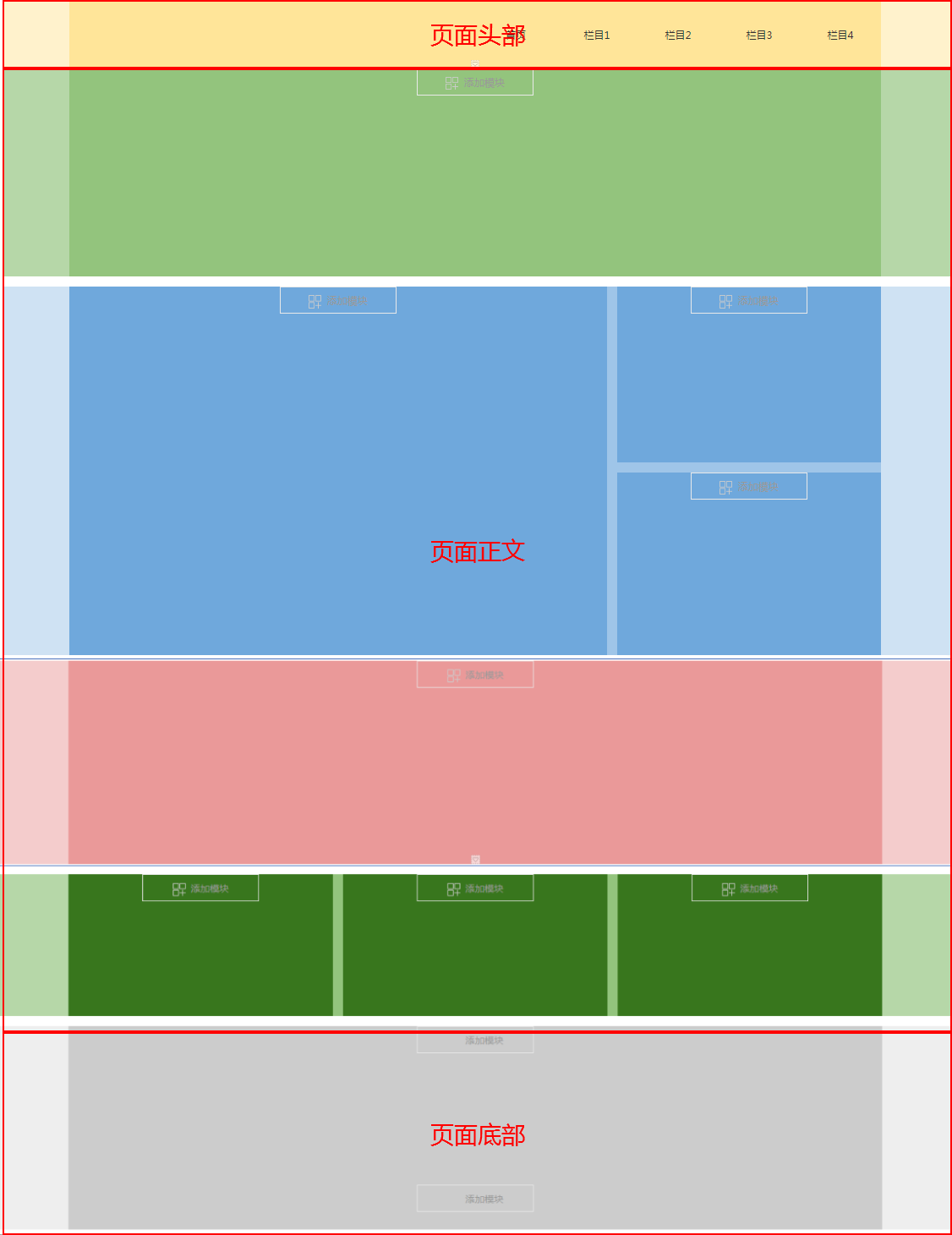
以下为用容器进行布局(内容居中排版)示例图:

注释:页面容器里面的颜色,是为了更好的区分容器的位置及大小。
三、容器布局具体操作示例
网站布局一般分为内容居中式布局与满屏布局。内容居中式布局方式一般内容区的大小是固定的,所以当浏览器窗口大小改变的时候,页面的布局不会改变,只是距离两边的距离会改变。这也是这种布局比较受欢迎的原因之一。除内容居中式布局外,我们在浏览一些管理类网站的时候,他也是列式布局,但是内容不是居中的,而是铺满屏幕。
现以内容居中式布局为例:
网页整体布局由多栏布局组成,各栏操作设计类似,现以单栏设计操作示例。
第一步 添加通栏容器
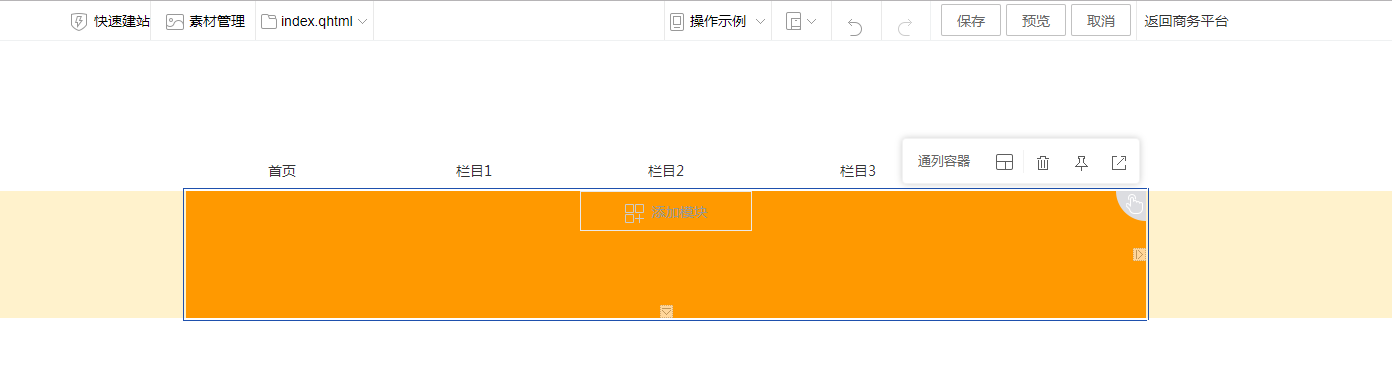
1.拖拽一个通栏容器放到页面中,此处示例拖拽至页面正文部分:

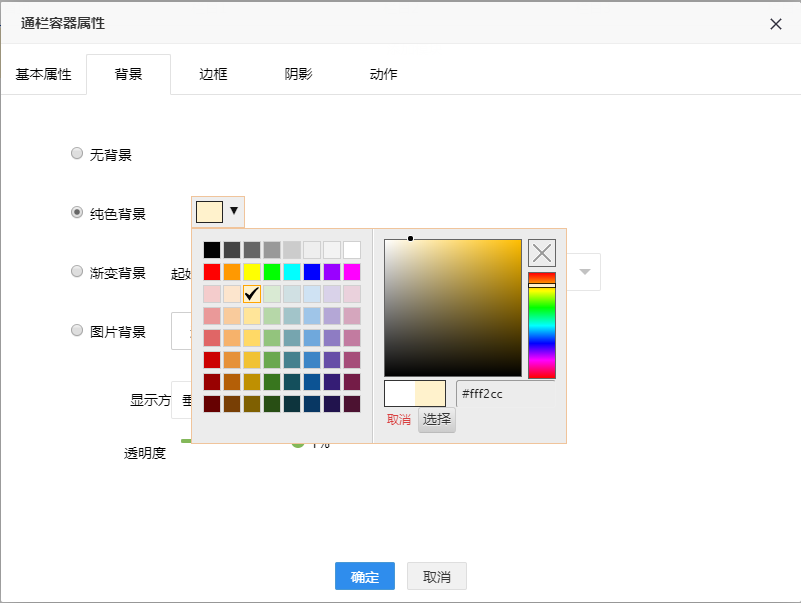
2.为便于查看整体排版,现对容器设置颜色背景(后期再根据需求取消该设置即可)。

设置后,通栏容器显示如下,通栏容器的宽度会适应屏幕宽度来展示:

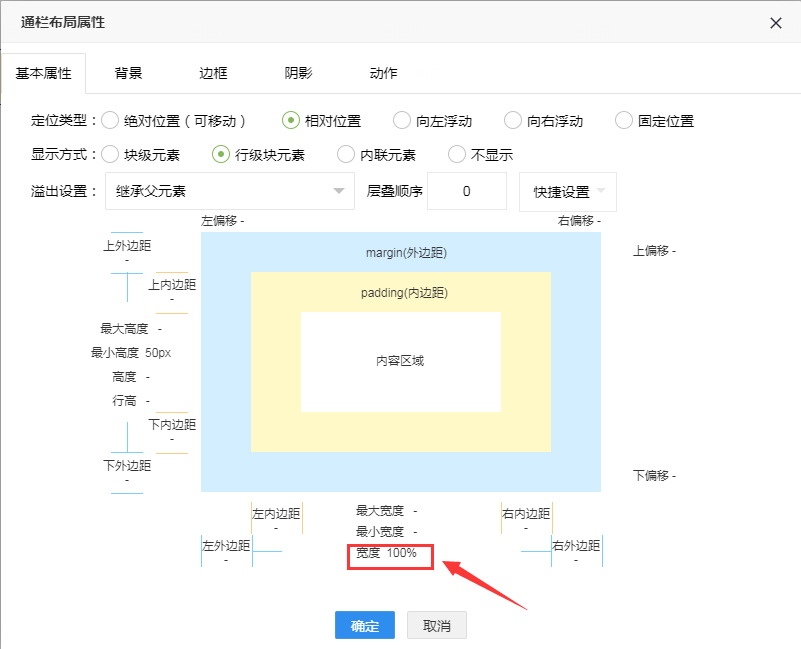
注:通栏容器的宽度为屏幕宽度的100%,因此不要更改其设置,具体位置如下:

第二步 添加通列容器(页宽类)
1.在已建通栏容器中放通列容器,该通列容器的宽度选择“页宽”,位置“快捷设置”设置为上居中。如此设置的作用:该通列容器内中的内容会集中展示在已设置好的页面宽度内),针对该通列容器的设置操作如下:
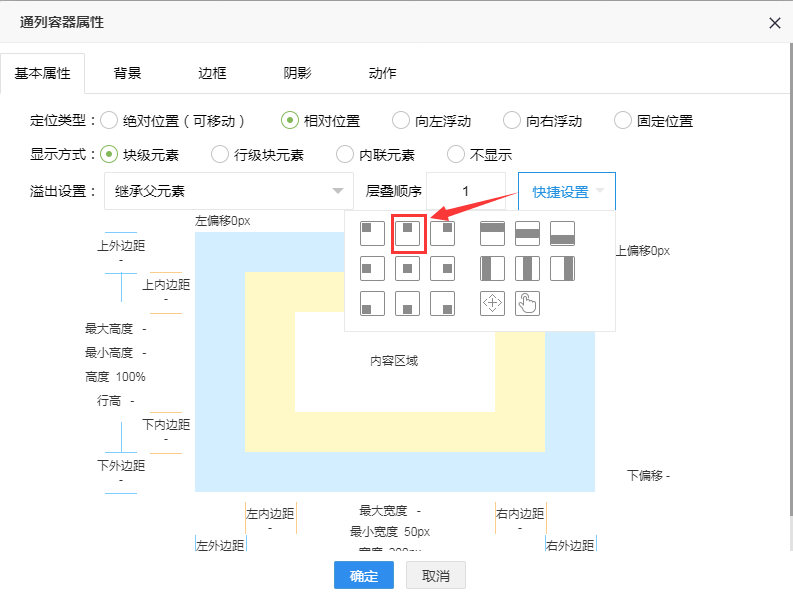
(1)点击通列容器属性设置弹窗中的“基本属性”下的“快捷设置”中的“上居中”,截图如下:

(2)点击下图中的宽度,进入宽度设置窗口:

(3)在宽度变量设置窗口,选择设置为“页宽”,如此通列容器宽度会随着设置好的网站宽度来调整。点击设置,再点击确定即可完成设置。
注:当选择页宽时,输入框中的数值失效,随意设置均不影响。


为便于查看排版,现对通列设置类背景颜色,如下:

第三步 局部排版——按需在通列容器(页宽类)中添加“通列容器”、“自由容器”及“选项卡排版容器”。
在已设置好的通列容器中,按需添加排版容器。局部排版可采用相对布局也可使用绝对布局,用户可按需自行选择。注意相对布局与绝对布局对各位置偏移参数的影响即可(详情请看“局部布局——相对位置与绝对位置”,地址: http://www.mqy.com.cn/page.qhtml?id=8a86dd22-a01e-465b-845f-e5da4fb453ab ,相关操作说明)。
1.单栏多列排版示例
现以3列排版为例,在通列容器中,添加3个通列容器,并按需调整其宽度及相互间距。组件属性设置中,主要通过对左偏移、右偏移、上偏移、下偏移以及宽度,完成相关参数设置。设置界面如下:

【示例需求描述】根据已设置好的网站宽度,如设置为“1200”,若需求为3列宽度相同,且相互间隔10px。
【实现方法】
方法1——相对布局操作方式:
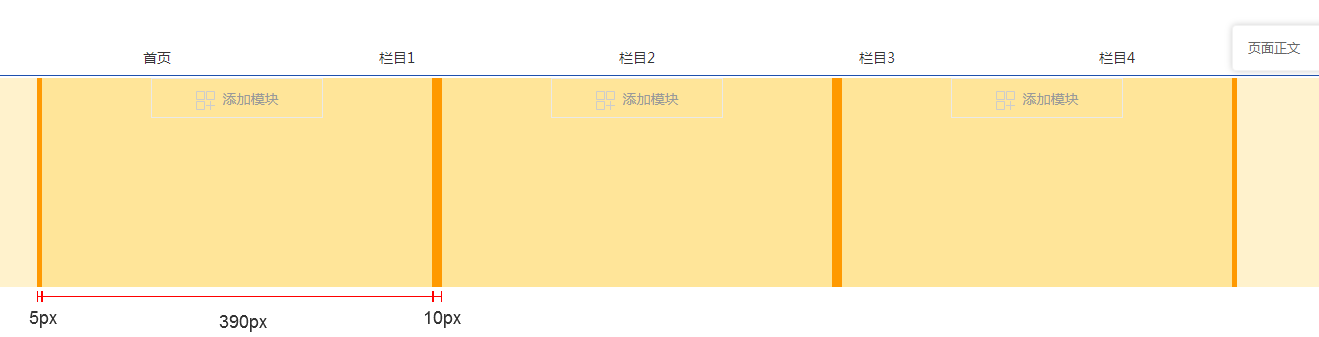
设置三个通列容器定位为相对位置,宽度为390px,第一个容器左偏移为5px,第二个容器左偏移15px,第三个容器左偏移25px。
方法2——绝对布局操作方式:
设置三个通列容器定位为绝对位置,宽度为390px,第一个容器左偏移为5px,第二个容器左偏移405px,第三个容器左偏移805px。
【结果展示】设置后三列排版如下(注:为便于查看排版样式,添加了容器背景):

2.多样化排版
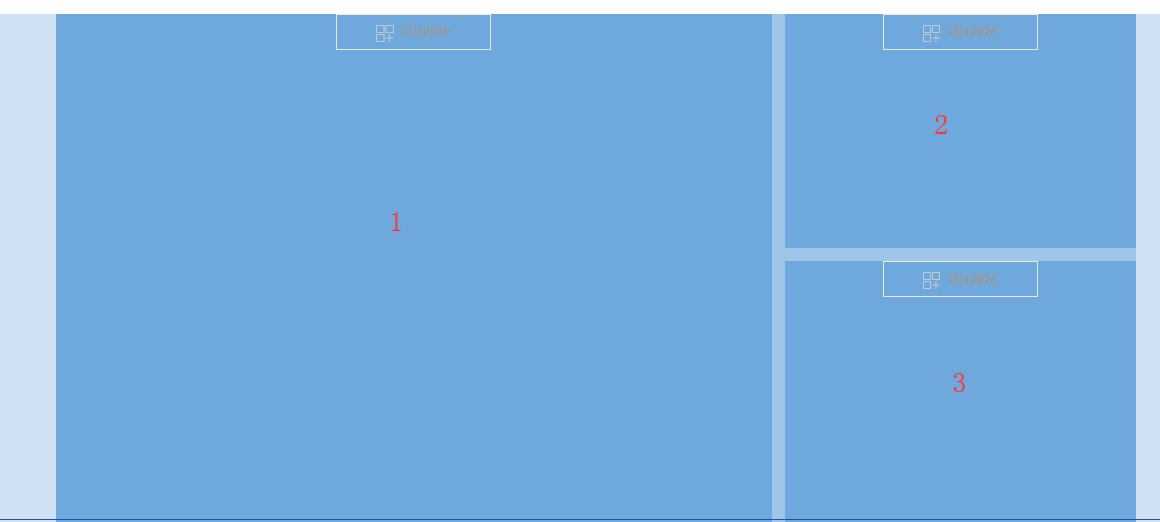
如要设计2行1列布局如下图:

操作方法1:(1)板块1用通列容器,选择绝对定位,并调整其宽度;(2)板块2、3拖拽自由容器至通列容器中,选择“绝对定位”,然后按需调整其位置、宽高及相互间隔。
操作方法2:将2、3模块看做一个板块,先用两个通列容器形成2列布局,然后在右边的通列容器中再添加2个自由容器,再调整其布局。
满足各类布局的方法很多,只要掌握了各容器的使用及排版调整方法(主要掌握绝对定位与相对定位,以及各参数的设置技巧),即可通过多种方法实现,在此不一一列举,各位可在操作过程中慢慢熟练。
四、整栏高度如何调整
要调整整栏高度,调整通栏容器高度即可。
说明:因为通列容器的高度随其所在的通栏容器改变,因此,调整通栏容器的高度可同步调整通列容器的高度,但是通列容器改变,通栏容器不会随之改变。
改变高度有两种方法:
1、拖拽式修改:鼠标移至通栏容器边框(为避免误操作,请拖拽通栏与通列容器不重合的边框),会出现拉升箭头,鼠标拖拽即可上下调整。

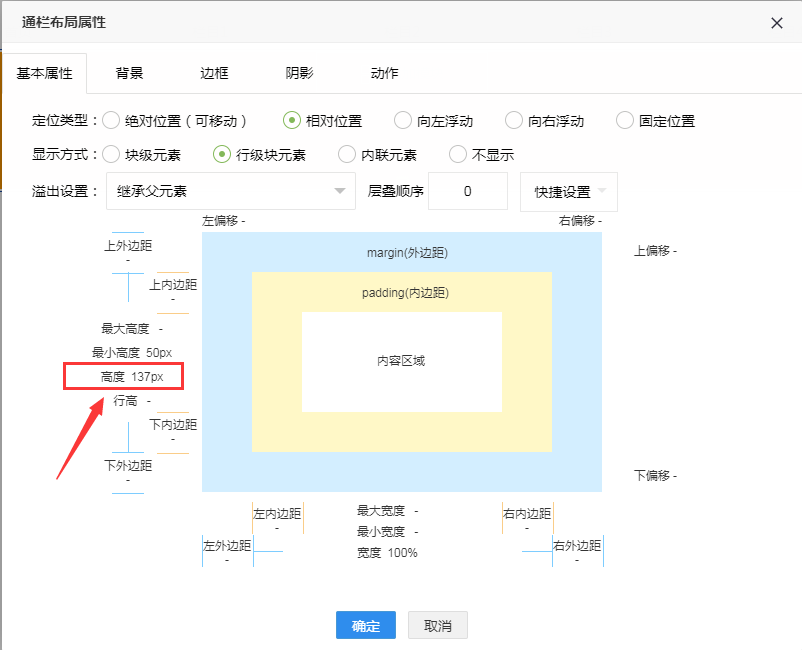
2.调整通栏属性高度,调整界面如下:

五、其他——内容不居中,满屏布局操作
除内容居中布局外,我们在浏览一些管理类网站的时候,他也是列式布局,但是内容不是居中的,而是铺满屏幕。此类布局操作无需设置“页宽类”通列容器,主要使用容器布局即可,无页宽限制。
六、布局容器操作说明
为不适应各类屏幕宽度,大的布局容器建议使用相对定位(系统默认,不要改为绝对定位),小布局容器可使用绝对定位也可使用相对定位。





