- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
可视化的鼠标拖曳排版
发布时间:2018-10-22 08:47:29 作者:
自助建站平台可以方便地在网页中插入插件、拖放定位和改变插件尺寸,灵活设置插件边框风格和插件显示参数,灵活设置网页背景,网页排版完全可视化,所见即所得,让网站制作如同搭积木般便捷易玩。
如何拖拽?
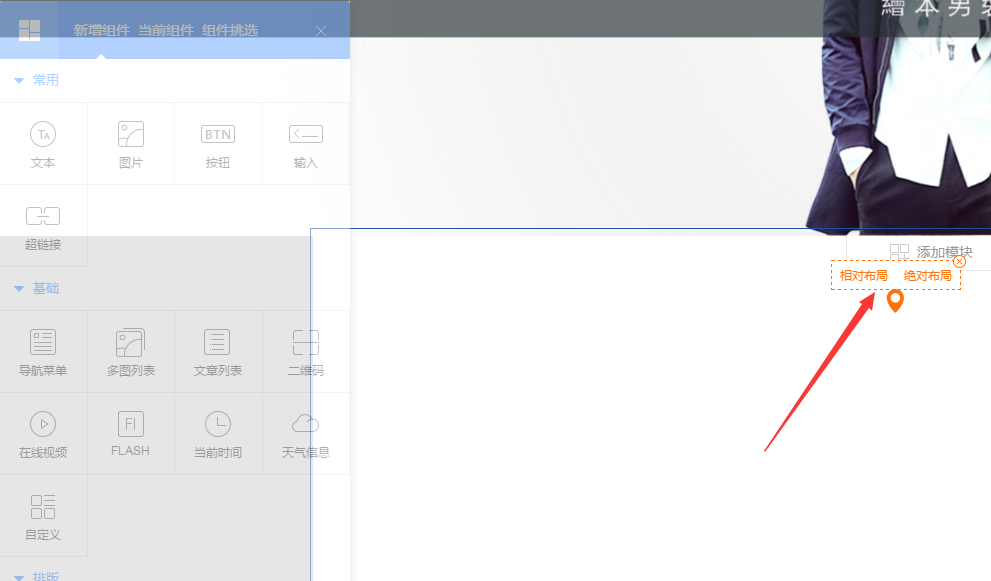
1.可以拖动“新增组件”栏目中相应组件到页面相应位置进行排版并保存。如图所示:

点击箭头所指的 “相对布局 绝对布局”进行组件排版布局。
注:如果是排版容器最好使用相对布局,如果是元素组件可以使用绝对布局。
2. 点击 “绝对布局” 选择 系统组件 ->上文下图 ,如图所示:(以文本组件为例,其余组件拖拽功能均雷同)

箭头所指部分的正文已经超出了正文范围,需要进行调整。
(1) 把箭头移至组件,箭头会变成 十字型 按下鼠标左键 进行拖动。
注:如果页面组件元素过多,无法固定选择,可以使用快捷键。鼠标移至目标组件,按下crtl键,则系统会自动锁定选择的目标组件。
(2)进行拖拽以后,如果编辑框超出了目标区域,则可以调整组件的大小,如图所示:

把箭头移至组件,箭头会变成 十字型 ,组件框出现红色框中的小箭头,鼠标按住小箭头进行放大缩小操作。
3. 可以对页面中各个位置的模块进行即时编辑并保存
将鼠标移至目标组件内,组件顶部会出现组件设置的快捷栏,如图所示:

点击 “编辑” 按钮,可以更换组件内的文字和图片。其余的设置属性会在属性文章里面详细讲解。

点击红色框中 【保存】按钮,则对刚刚操作进行保存。
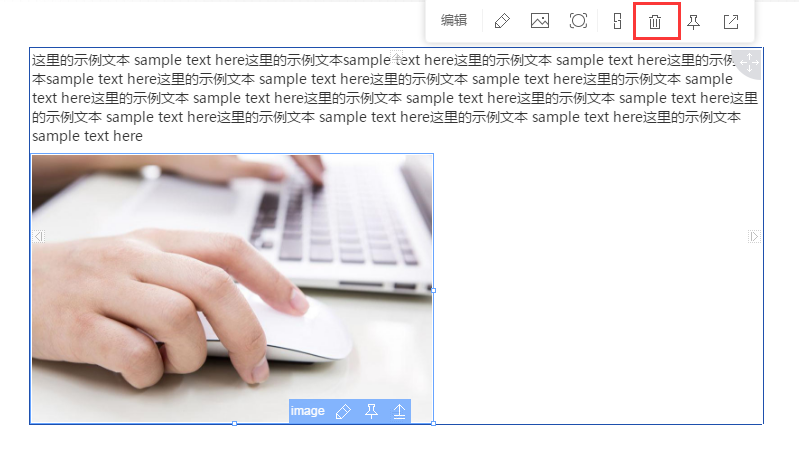
4.可以删除页面中不需要的模块

点击快捷栏中红色框内的删除图标,即可对目标组件进行删除。
img控制





