- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
网页设计中如何配色?感受不一样的视觉盛宴
每天我们在互联网上看到的网站都是彩色的,不管是彩色系还是黑、白、灰,色彩构成了网站的整体风格,也为用户带来了不一样的视觉体验。好的色彩搭配对于网站的页面来说是非常重要的,想要做好这一点首页要对颜色有一定的了解。
不同颜色的象征意义和相对应的网页设计成功案例。
红色:热情、奔放、喜悦、血气、年轻;(成功案例:可口可乐、肯德基)
黄色:高贵、富有、灿烂、活泼、温暖、透明;(成功案例:法拉利、麦当劳)
黑色:严肃、夜晚、沉着;(成功案例:Uber Brand Guide)
白色:纯洁、简单、洁净;(成功案例:分形科技)
蓝色:天空、清爽、科技、可靠、力量;(成功案例:戴尔、大众汽车、IBM)
绿色:植物、生命、生机、健康;(成功案例:星巴克)
灰色:象征冷静、庄重、沉稳;(成功案例:苹果、维基百科、纽约时报等)
紫色:浪漫、富贵、智慧、想象;(成功案例:雅虎)
橙色:象征欢乐、信任;(成功案例:芬达、亚马逊、火狐)

网页设计色彩搭配规则
1、色彩的鲜明性原则:一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
2、色彩的独特性原则:要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
3、色彩的艺术性原则:网站设计是一种艺术活动,因此必须遵循艺术规律。按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
4、色彩搭配的合理性原则:色彩要根据主题来确定,不同的主题选用不同的色彩。例如,用蓝色体现科技型网站的专业,用粉红色体现女性的柔情等。

网页设计色彩选取的技巧
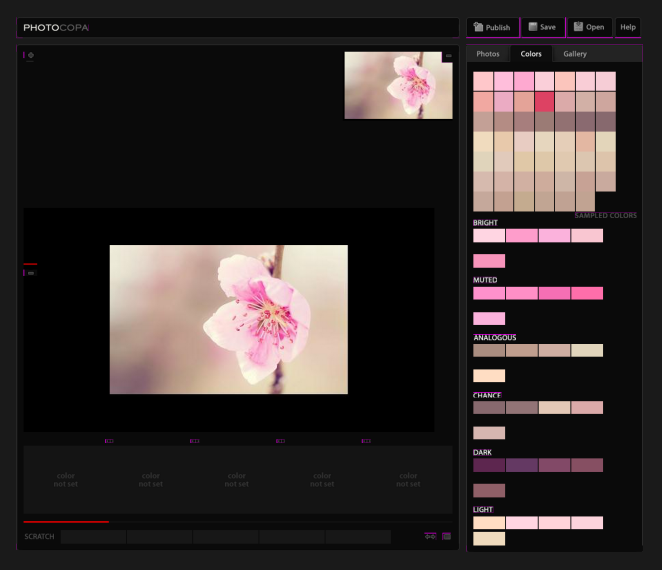
1、灵感捕捉:我们常常通过漂亮的照片来获取斑斓绚烂的配色方案,取色的时候直接通过ps或者AI就可以。因此,图片是非常不错的配色来源,不过前提条件是选取的图片一定要有足够的凝聚力。

2、专注于3到4中色彩:除非你是要设计一套奇花无比的“彩虹系”的作品,那么尽量避免色彩使用过量。先进的设计师认为,将整个设计的色彩控制在三到四个,会让整体看起来清爽而不会太过。如果需要超过三个色彩,尽量在现有色彩中加入黑白灰创造同色系色彩。
所以,如果你想坚持自己的网站创意和设计,但是又感觉还有缺陷存在,不妨看看是不是配色方案用色过多。记住,较佳的网站设计配色方案是三种色彩。
3、根据主题来匹配色彩:想想看,你的设计到底是针对的什么主题。是关于运动、时尚、美容还是商务?决定了领域之后,你需要考虑的是与之相关的情绪是怎样的。这应该是一个可爱的时尚的宣传单,还是一个积极向上的体育海报?它应该是女性化的,还应该是优雅而开朗的?或者仔细看看周围的类似的图片、设计和创意作品,他们用了什么色调、传达了什么情绪,如果你要借鉴的话,两者之间有什么区别,要注意什么细节,又该怎么使用。
4、向室内设计借灵感:不同的设计领域,在处理色彩上有着相同的经验。在室内设计领域,设计师需要使用纹理、物体和色彩来调和空间。室内设计的许多设计规则运用在平台设计上非常靠谱,比如用色,60%是主色调、30%的辅助色、10%的强调色,这样的配色比例就非常不错。如果你需要引入第四种色彩,最好从辅助色当中分出一部分来。
色彩可以成就设计,也可以毁掉设计。它可以带来美丽和平和,也可以创造尖锐的效果,营造恐怖的氛围,而这些都取决于你,这些效果都归结于你对于色调的选取是否合适,都源自于你对于设计最初的想法。
名企云自主建站平台拥有几十大行业案例,拥有最专业的设计师,为你的网站进行配色指导。让您在建站过程中,享受到至尊的服务。如此,你还需为网站运用什么色彩感到烦恼吗?赶紧来,名企云体验吧。





