- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
多图列表之图片轮播二
发布时间:2018-10-25 11:17:05 作者:
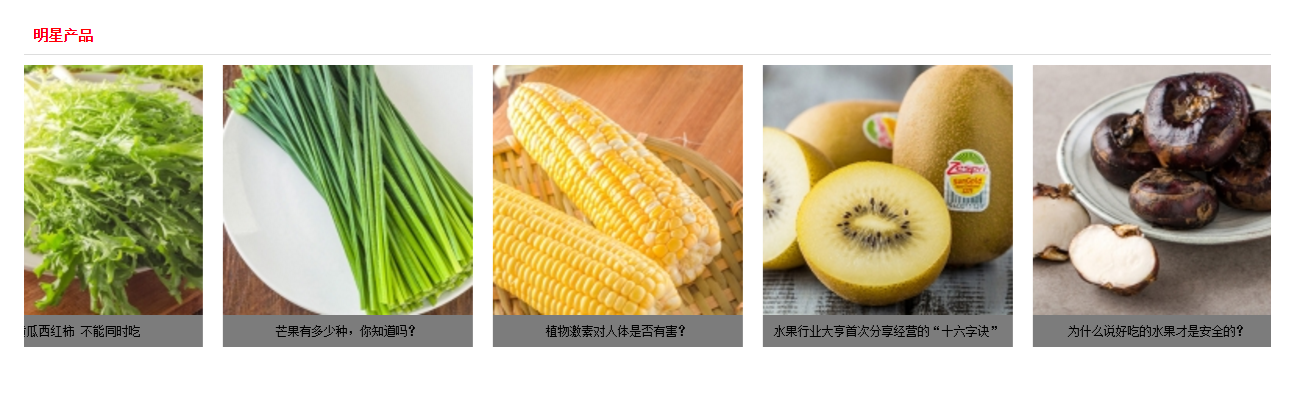
使用场景:营销网站一般需要轮滚显示产品的数量以及种类。如图所示:

具体操作步骤如下:
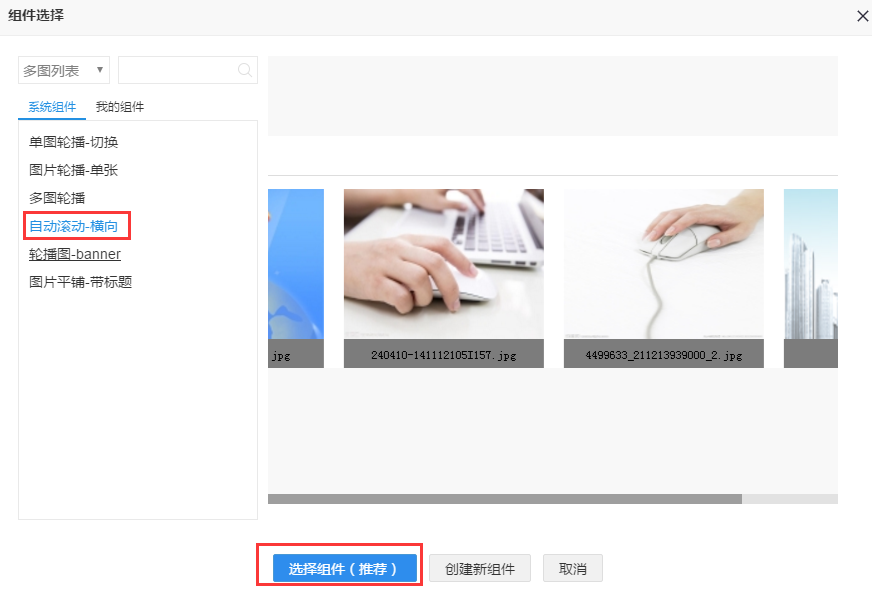
1,将多图列表组件拖至网页,如图所示:

选择系统组件“自动滚动-横向”,点击【选择组件(推荐)】即可。
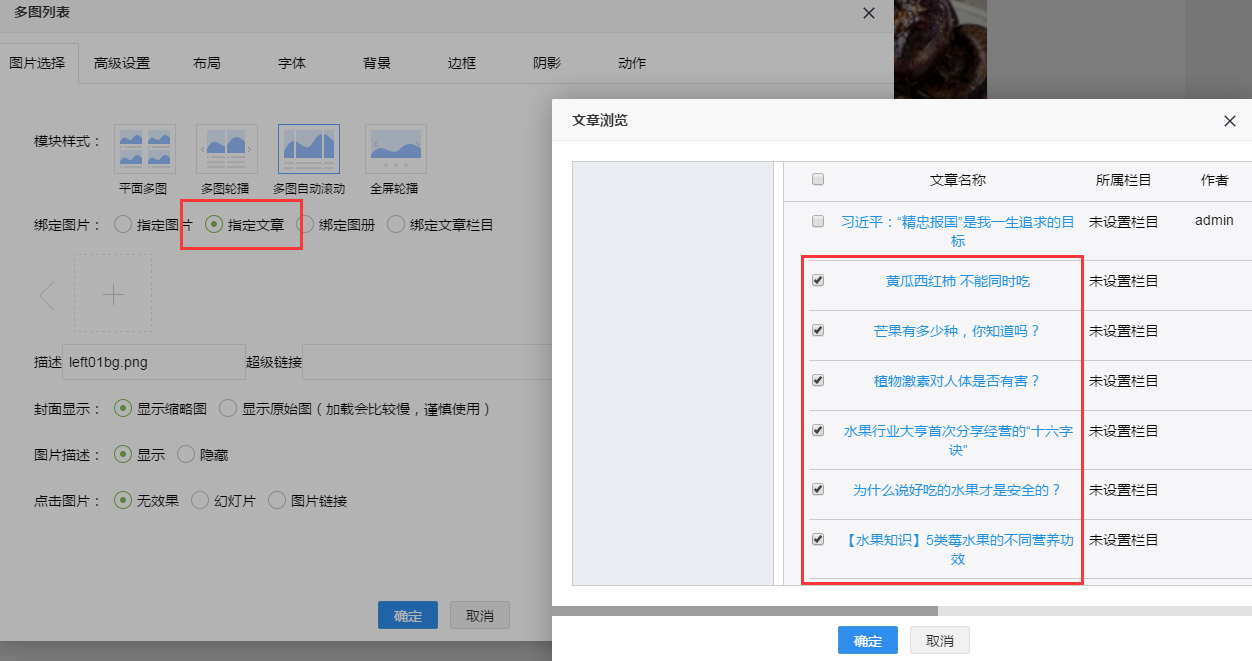
将鼠标移至组件,组件右侧顶部出现快捷设置栏,点击多图片列表,设置图片属性

绑定目标图片有以下方式:
指定图片:从素材库图片列表中选择目标图片。
指定文章:从素材库文章列表中选择目标文件。
绑定图册:如果图片有进行分组,选择对应的分组信息,点击设置可以批量设置图片。
目标图片设置好以后,如果图片大小不合适可以设置图片大小。如图所示:

点击滑块、图片、图片描述中的修改小图标“ ”进行设置。
”进行设置。
按照以上操作,就可以实现上面的列表展示。
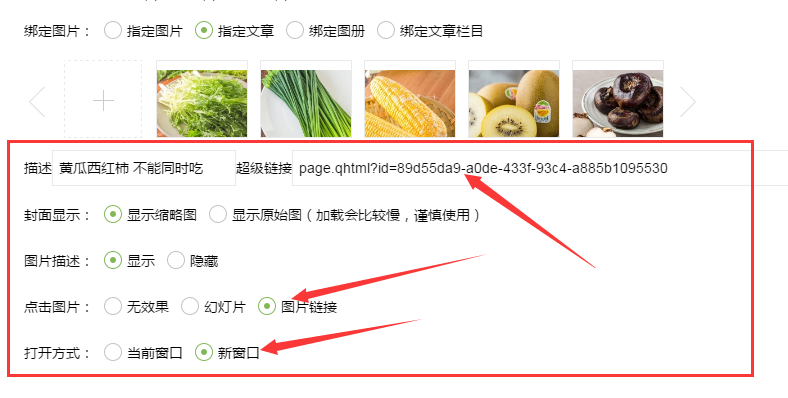
延伸下布局中的操作:

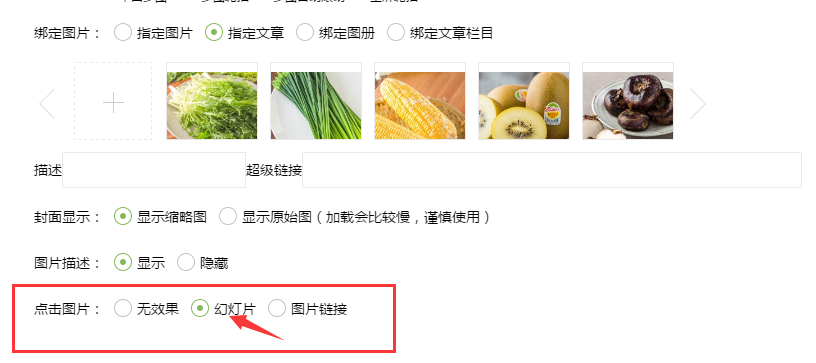
按照上面设置 在网站上点击图片会有文章页。

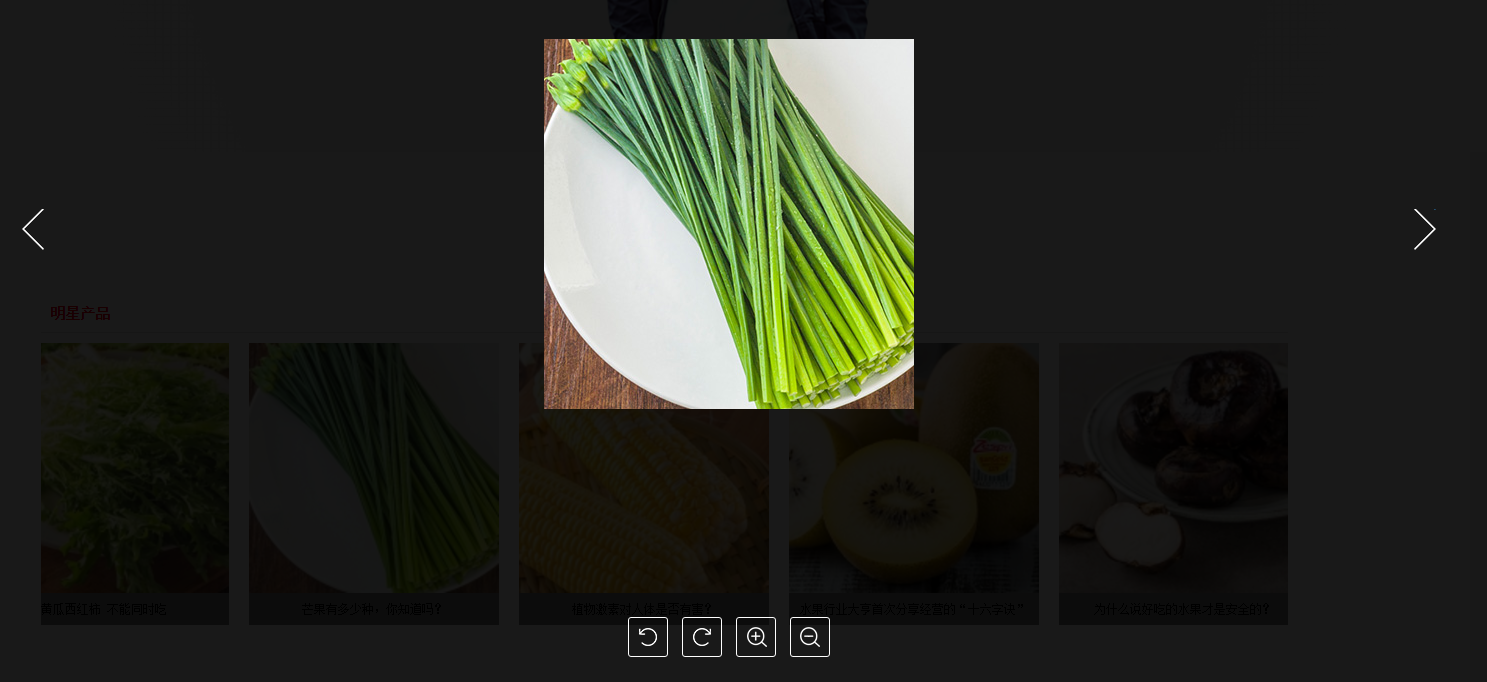
按照上面设置 ,页面效果如下:

img控制





