- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
如何设计咨询框
发布时间:2018-10-24 16:58:57 作者:
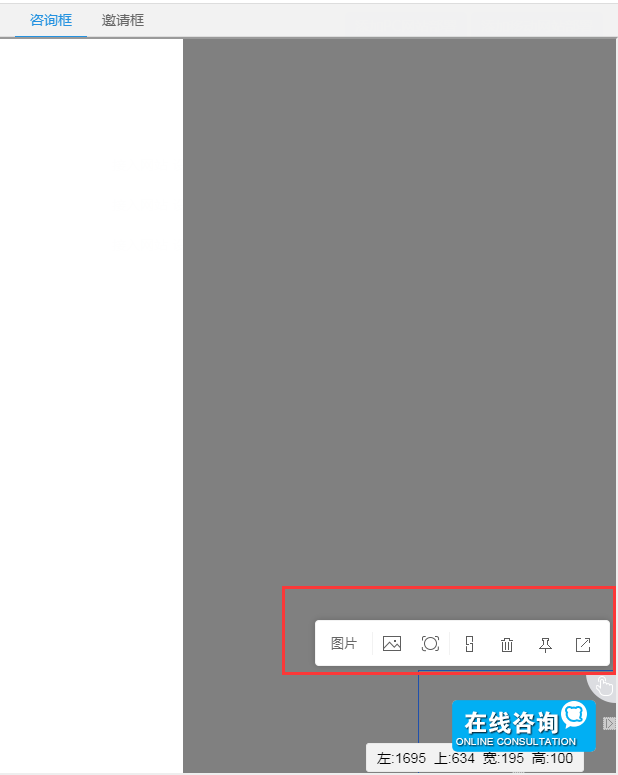
咨询框可以按照网站需求自己进行调整,如图所示:

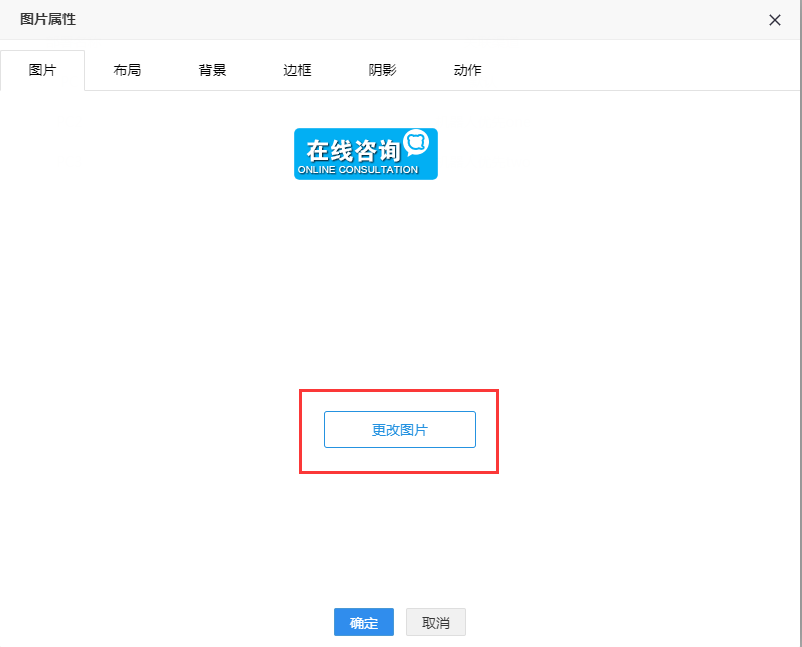
将鼠标移至 “在线咨询” 的图片上,图片的顶部会出现设置快捷栏,点击“图片”按钮,弹出设置的窗体。如图所示:

点击 【更换图片】 按钮,可以上传自己喜欢的图片。
点击“布局”标签页:调整咨询框的具体位置。

组件属性设置中,主要通过对左偏移、右偏移、上偏移、下偏移以及宽度,完成相关参数设置。
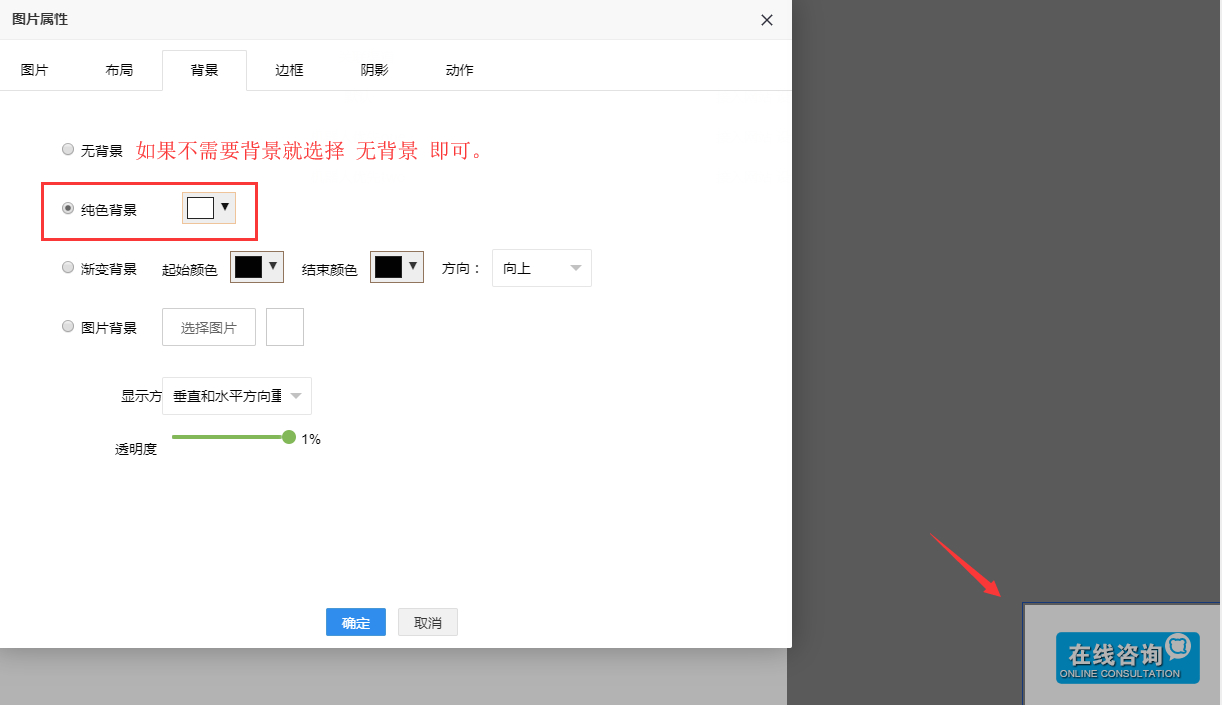
点击“背景” 标签页:设置咨询框的背景,如图所示:

点击“边框”标签页:设置咨询框的边框,如图所示:

注:设置了边框的颜色和宽度,一定要点击红色框中图标,设置才能生效。
点击“阴影” 标签页:设置咨询框的阴影,如图所示:

按照需求设置咨询框阴影的数据。
img控制





