- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
10年设计经验之——如何设计好网站banner图?
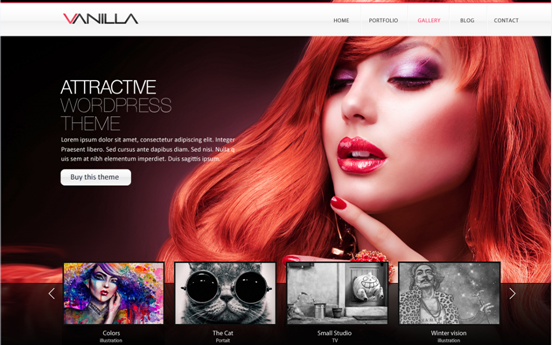
Banner图,是一个网站设计的重中之重,是整个网站的第一个传达重要信息的窗口。好的首图设计,会迅速抓住浏览者的眼球,让浏览者迅速了解网站的业务范围,达到网站传播信息的目的。

既然Banner这么重要,那么如何设计一个好的网站Banner呢?
一个好的Banner离不开构图,文字,色彩,产品元素,模特,排版等等因素。所以,在做Banner之前一定要先想好怎么组合这些元素,达到最好的视觉冲击,让浏览者一眼就被吸引。
1.构图是Banner的基础部分,一般先确定好构图,再写上相对的广告语丰富Banner内容。常用的构图不外乎左图右文,左文右图,中间文字等。

中间文字的Banner容易让浏览者产生视觉焦点,一眼就能看到想要表达的,适合重点突出的文案或者单个产品。

左图右文或左文右图,排版主要看网站需求去选择设计,达到左右均衡,这样整个Banner就会自然和谐,同时加入一些小元素突出想要表现的内容,这种Banner设计比较常见。
2.Banner文案是一个网站的灵魂所在,构图是吸引游客游览网站,那么文案则是让游客继续浏览网站且让游客变成顾客的关键所在。所以一定要设计走心的文案,所谓走心,就是文字能触动心灵,或者说让用户对网站感兴趣,激发用户购买的欲望。

3.Banner色彩一般会采用跟网站的主色调能形成强烈对比的色彩,突出banner的冲击力,让浏览者的注意力一下子被吸引进来。产品,文字跟banner的背景色也要形成强烈的对比,让产品和文案更加突出。
需要注意的是不能过多的使用比较亮的颜色,很容易会造成用户的视觉疲劳,甚至产生不好的感觉,这个就需要设计师的设计功底了

4.banner所设计的产品数量要控制好,不少网站在设计banner的时候都想要展示很多产品,banner数量多达8~10个。那么这样的banner就成为了产品的展示区。Banner的空间是非常有限的,设置太多产品就突出不了banner的意义。因此,在设计banner的时候,要控制好产品图片的数量,不要影响视觉效果。
上面的每种板式设计可能并非以一种表现形态出现,可能同时存在好几种板式形式。所以大家在分析banner的时候不要以单一的一种视觉去分析,毕竟设计的灵活性是非常强的,可以发挥更多的创造力和想象力,也可以去浏览更多的网站,参考别人的设计。
还想参考更多banner设计样式?您可在名企云官网中浏览海量网站设计模板,各式各样banner设计样式任你挑选。赶快来名企云自助建站平台体验吧~





