- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
设计师之操作规范篇
1,建站之前网站主题要明确,一定要先想好布局。
所谓网站主题,就是我们需要知道自己要做什么样的网站,需要什么功能,需要什么内容等。
所谓布局即网站的整体布局,可以在PS中先做出设计稿,然后按照设计稿在平台中搭建网站。如果是设计达人,可以直接在平台上进行操作。
2,登录平台开始建站,可以先把大致框架设计好,再往具体容器中添加组件。
psd的设计稿如下:

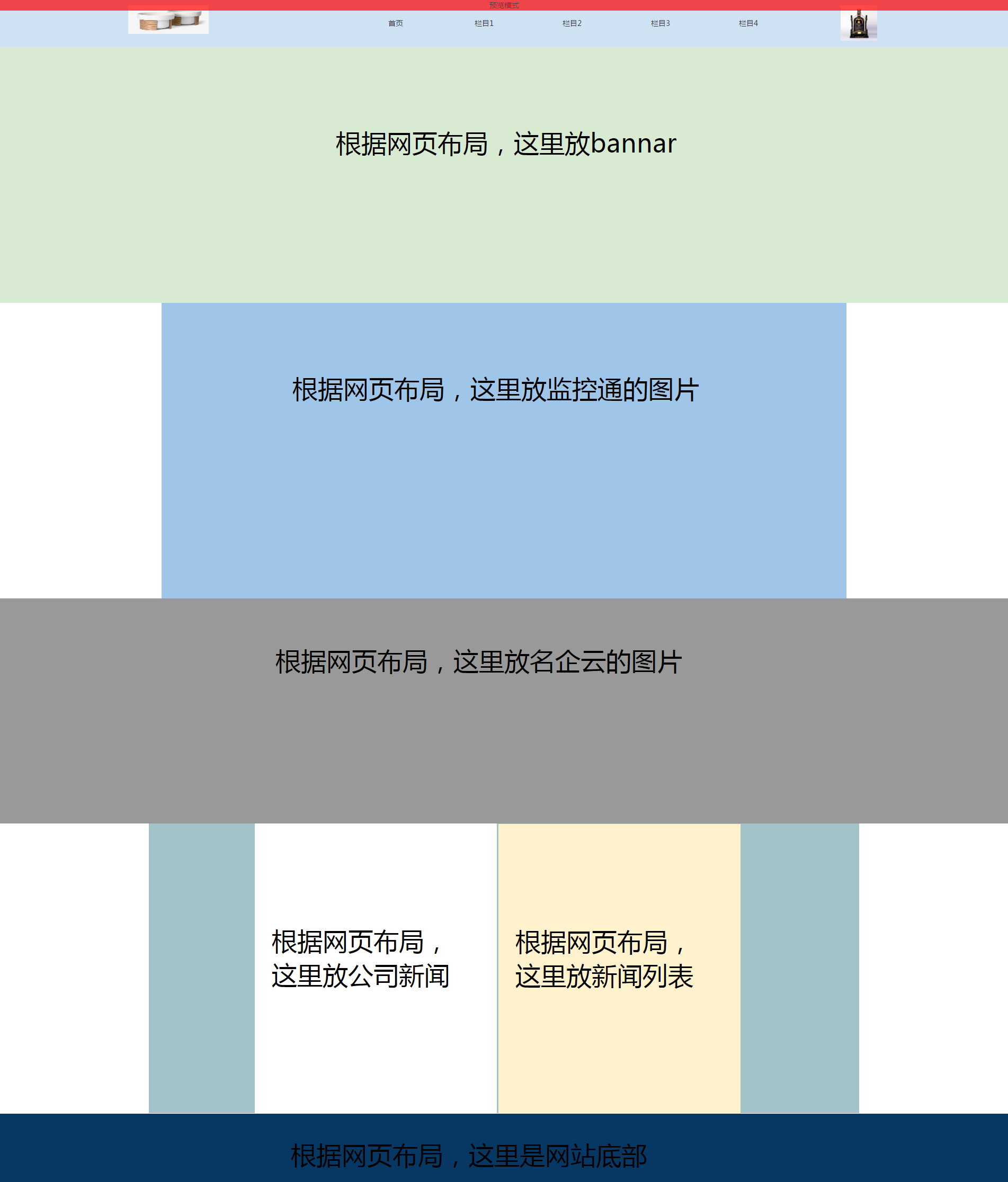
可以在平台上搭出网站的整体框架。如图所示:(网页布局按上图所示)

3,网页名称要求采用统一的命名方法。
例如:如果都是拼音首字母命名,就统一用拼音首字母(但不建议使用),如果是英文命名,请全部用英文命名。
文件命名的原则:以最少的字母达到最容易理解的意义。
一般文件及目录命名规范:
①,每一个网站中应该包含一个默认的shtml 文件,文件名统一用index. shtml。
②,自建文章详情页面,文章详情页面名称统一用小写的英文字母、数字和下划线的组合。
多个同类型文章详情页面使用英文字母加数字命名,字母和数字之间用_分隔。例如:news_01. shtml。注意,数字位数与文件个数成正比,不够的用0补齐。例如共有200条新闻,其中第18条命名为news_018.htm。
③,尽量按单词的英语翻译为名称。
例如:feedback(信息反馈),aboutus(关于我们)
图片命名规则
①,图片的具体含义,用英文字母或者中文来表示。
例如:banner_sohu.gif banner_sina.gif 关于我们.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg pic_hill.jpg.
有onmouse(鼠标移上、移下)效果的图片,两张分别在原有文件名后加"_on"和"_off"命名。
4,容器组件尽量用相对布局,常规组件可以用绝对布局。
容器组件。如图所示:

容器组件有四款,分别是:自由容器、通列排版、通栏排版、选项卡排版。

常规组件:(除了容器组件,其余都是常规组件)

5,细微的调整尽量用布局进行调整(这样调整的更为精确)。
网站的细节对于网站而言,是至关重要的。
因为是拖拉拽的平台当然可以进行拖动进行调整或者通过鼠标的上、下、左、右方向键进行调整,但这样操作可能调整的不是很精确。
如果想要精确的调整,就需要通过布局来进行设置行高、左右边距等值。

6,调整容器的宽度、高度尽量用百分比。
7,容器组件和常规组件布局要规整,不能显得很乱。
如果常规组件需要包含在容器组件中,其常规组件的宽度和高度不要超过容器组件的宽度和高度。
错误示范:

正确示范:

8,网页字体、按钮风格请保存一致。(特殊设计除外)
字体默认:微软雅黑,PC:字体大小14px-18px,M:12px-16px
9,网页文本必须规整。(特殊设计除外)
10,网站图片不能超过2M,在不影响图片预览的情况下,请将图片大小进行压缩上传。
11,网页内容请确保正确性。
①,页面中友情链接能够被正确打开。
②,网页内容确保没有错误字
③,文章内容确保是目标行业的,且行文流畅。
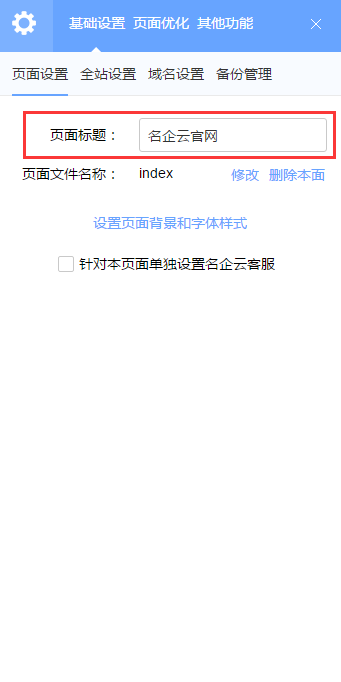
12,页面必须填写标题,为以后搜索引擎做准备。

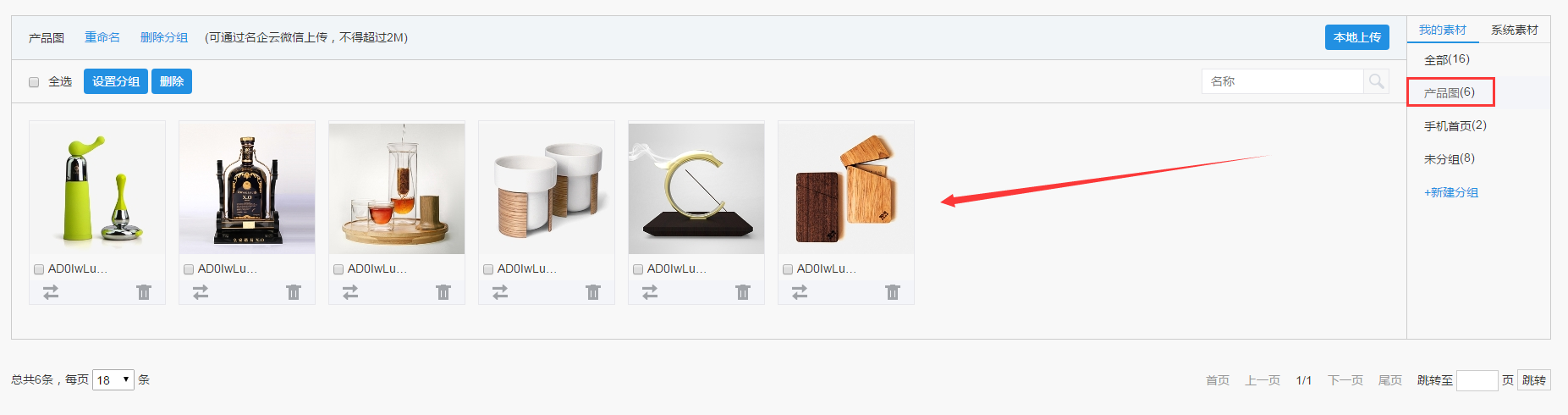
13,素材管理,建议设计师分类上传图片和文章,便于后期的维护与管理。(一旦上传使用过的图片切勿删除)