- 首页
- 网站案例
- SEO优化
- 技术文档
- 行业动态
- 关于我们
如何添加自由容器模块?
发布时间:2019-03-05 15:08:53 作者:
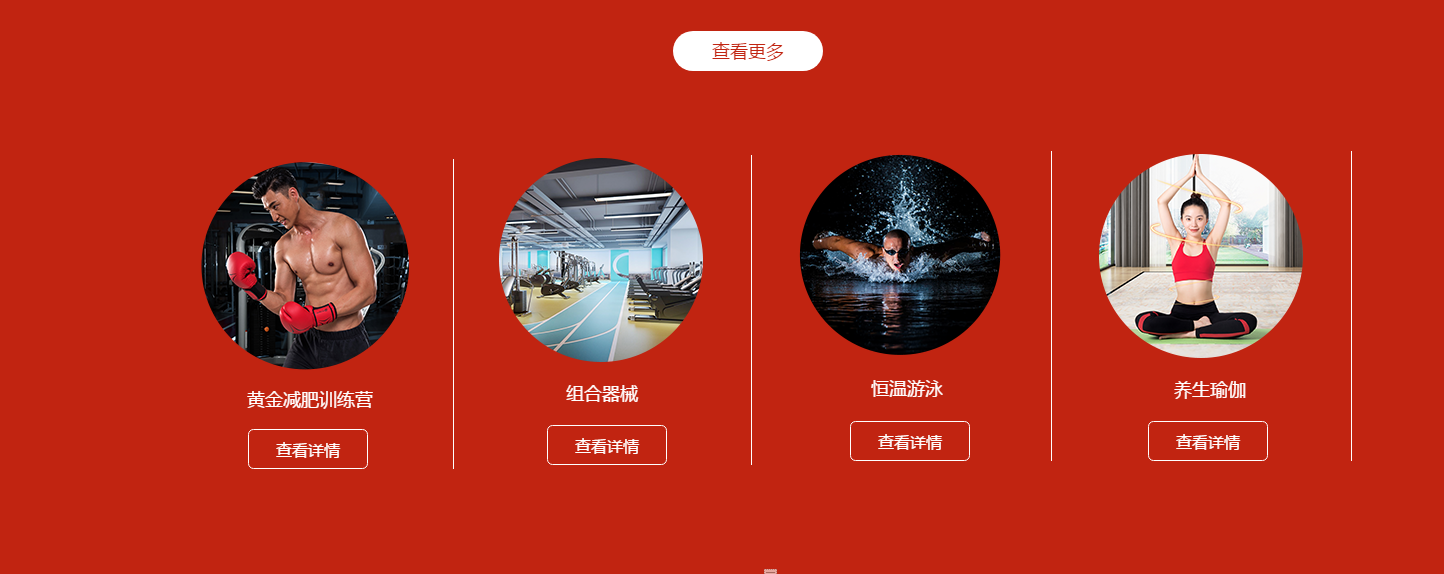
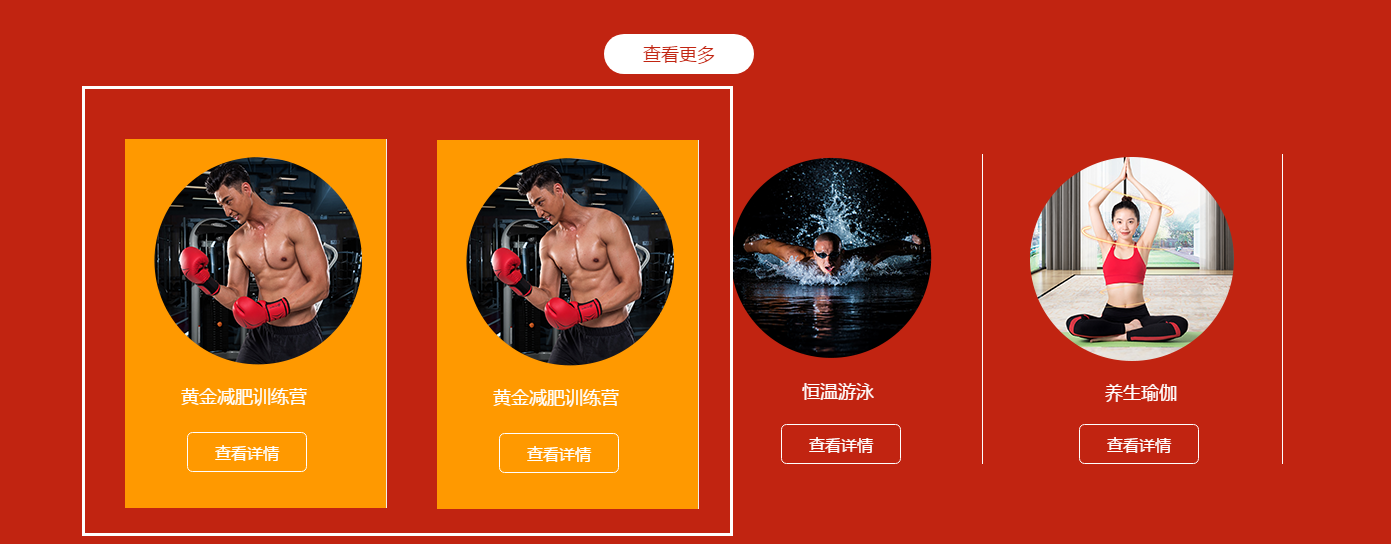
自由容器模块内支持添加文本、图片、按钮三种模块,通过简单拖拽,可对文本、图片、按钮进行自由排列组合。通过自由容器模块,可实现丰富的展示效果,如下图:

如何添加自由容器模块?
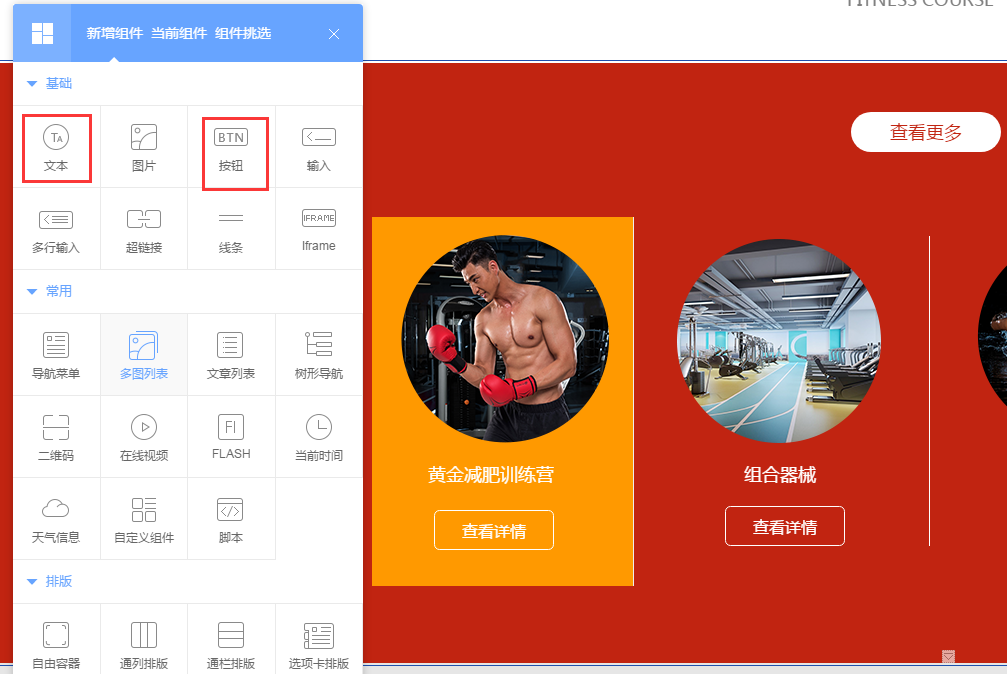
登录您的名企云账号,进入网站设计与管理中,在需要添加自由容器的页面,点击页面左侧“模块”按钮:

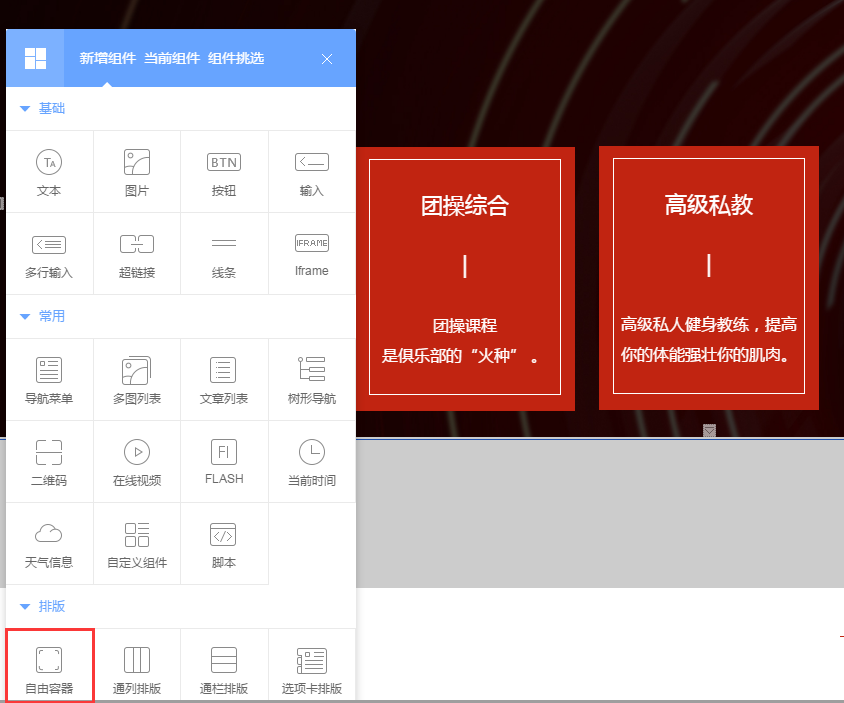
在弹出的面板中点击红色框中的“自由容器”,即可添加自由容器模块至页面中。
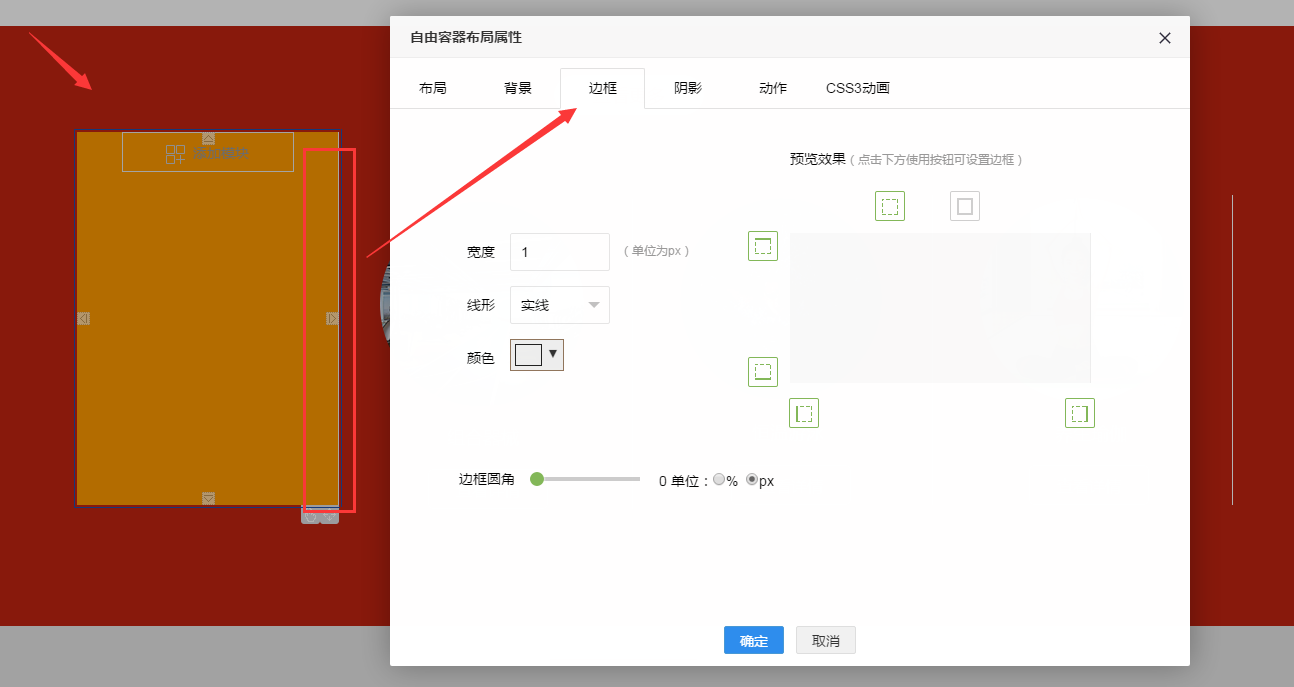
1,给自由容器设置右侧边框的颜色。如图所示:

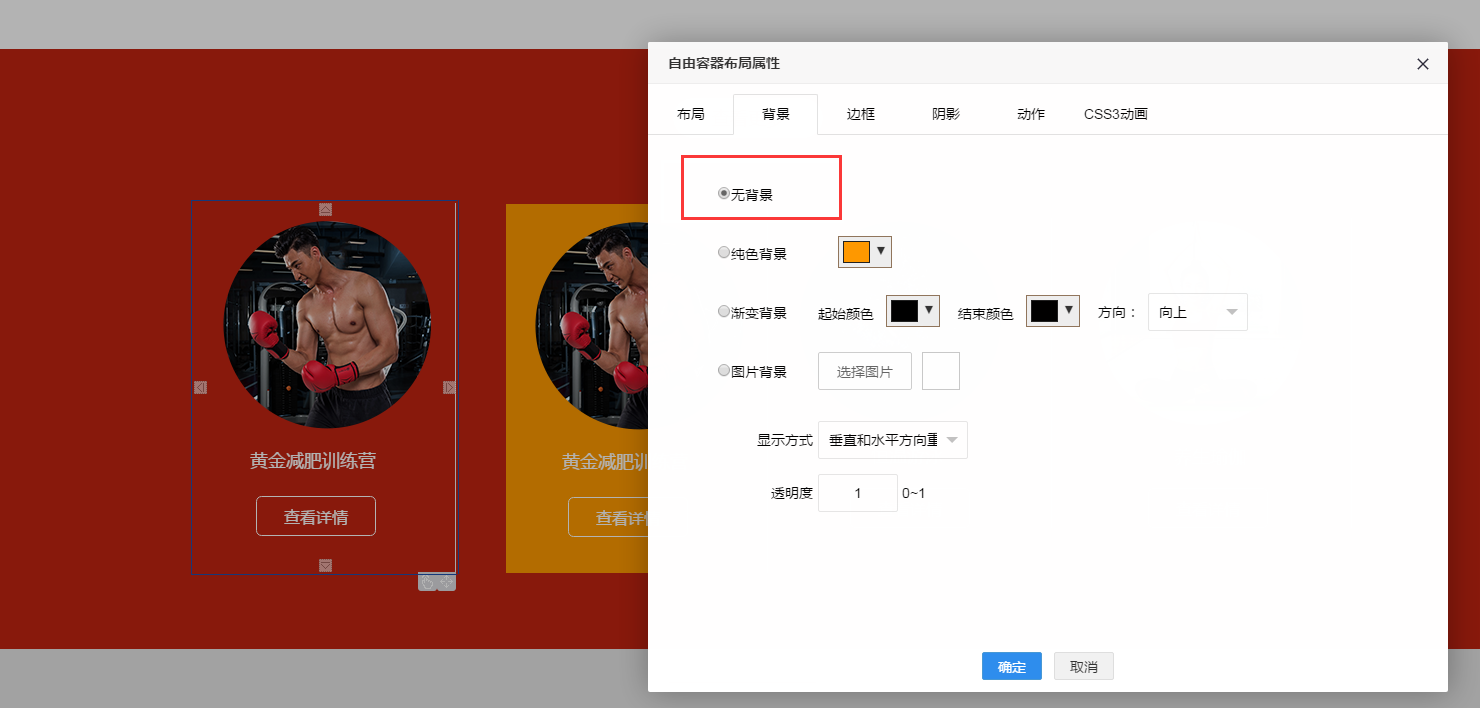
PS:在给自由容器添加元素之前,可以先设置自由容器的背景色。
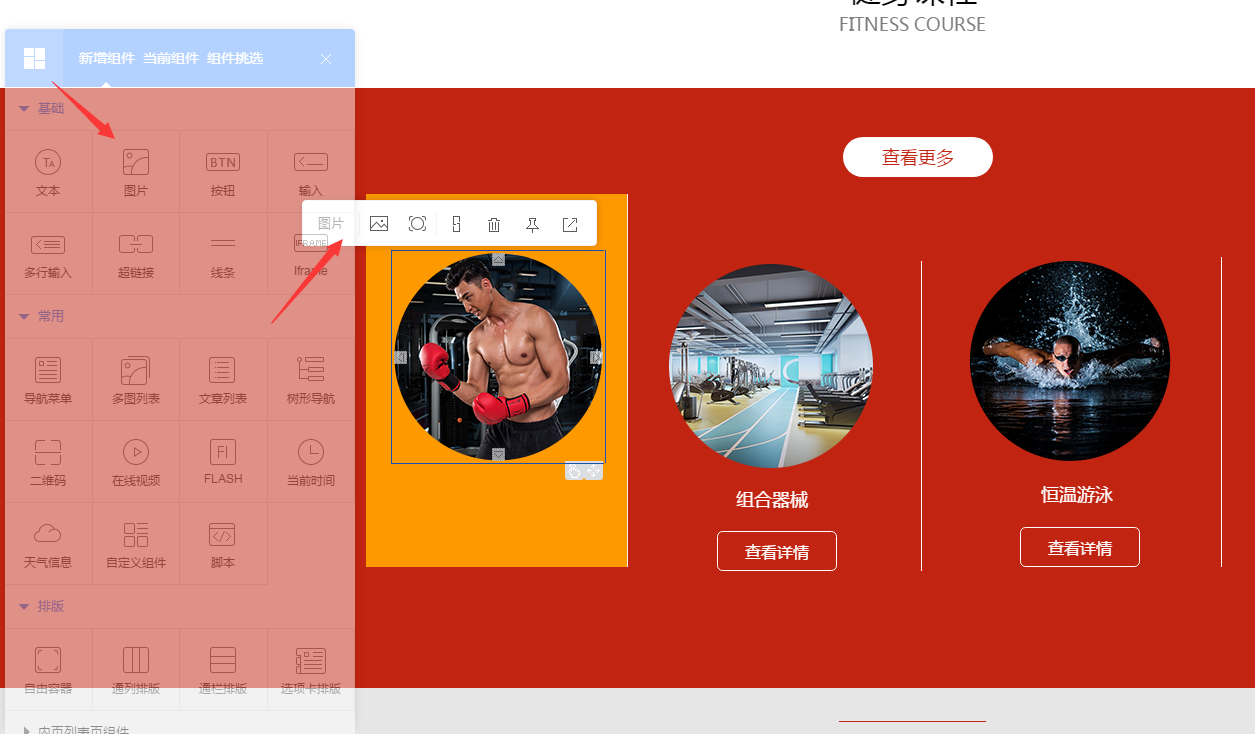
2,给自由容器设置图片。如图所示:

3,给自由容器添加文本和按钮,如图所示:

4,因为右侧三个显示方式一样,所以,只需复制第一个自由容器即可。如图所示:

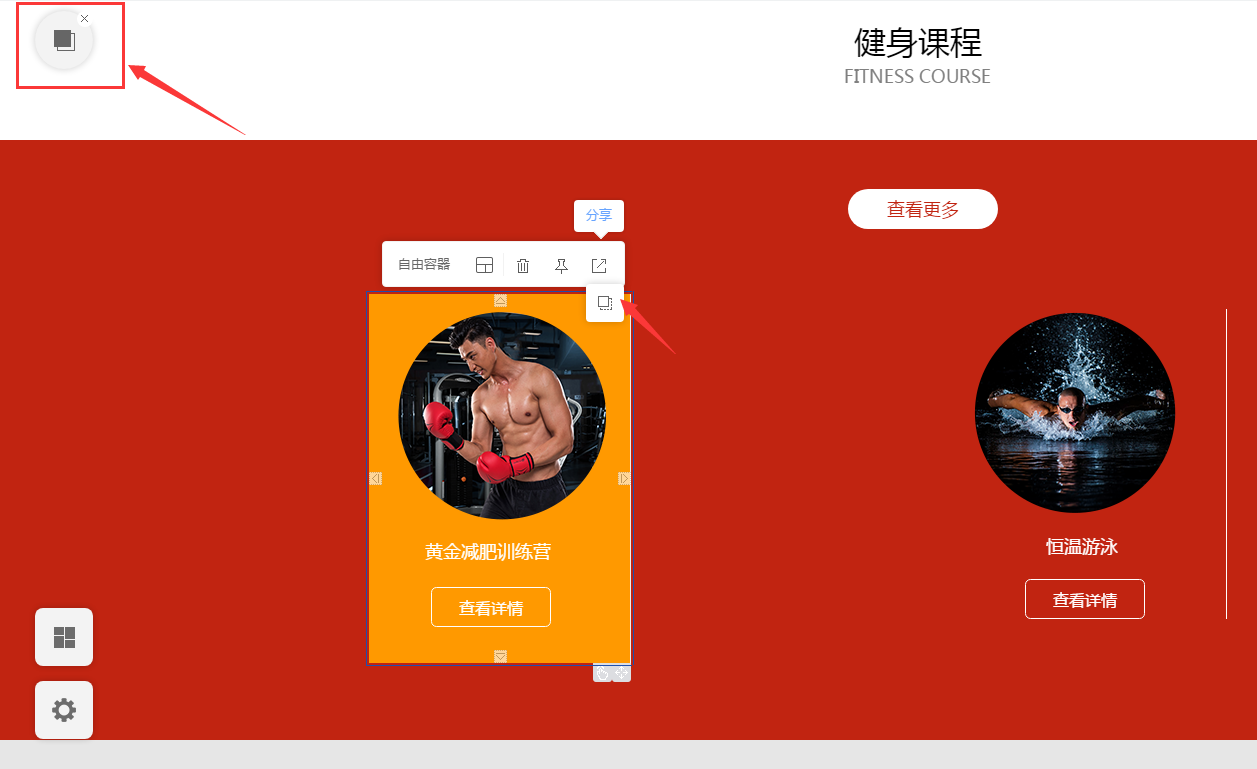
将鼠标移至自由容器上,自由容器顶部会出现设置快捷栏,点击红色箭头处,页面会出现红色框的图标,将图标拖至需要设置自由容器的目标处,松开鼠标,则成功复制了一个自由容器。如图所示:

然后,去掉自由容器中的背景色。如图所示:

img控制





